Processus d'installation pour le plugin PrestaShop
Comment installer le plugin de paiement Hero Gateway pour Prestashop
Étape 1 : Télécharger et charger le plugin
-
Téléchargez le plugin en cliquant sur ce lien : télécharger le plugin PrestaShop.
-
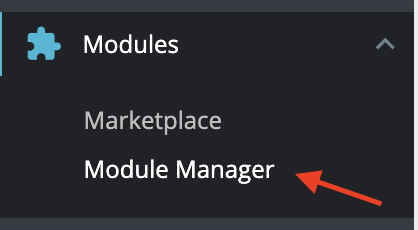
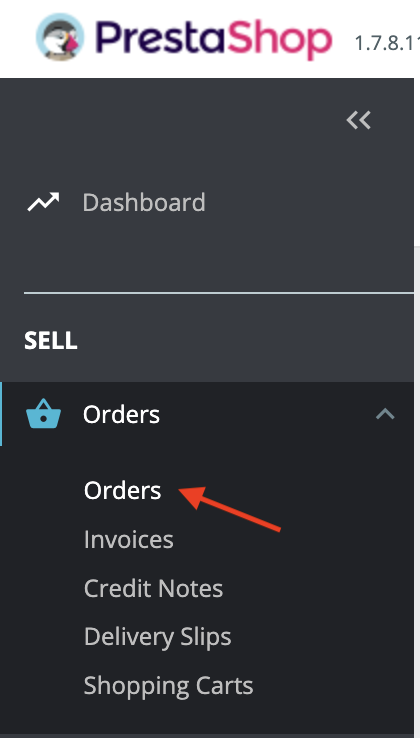
Allez dans Modules et cliquez sur Module Manager

-
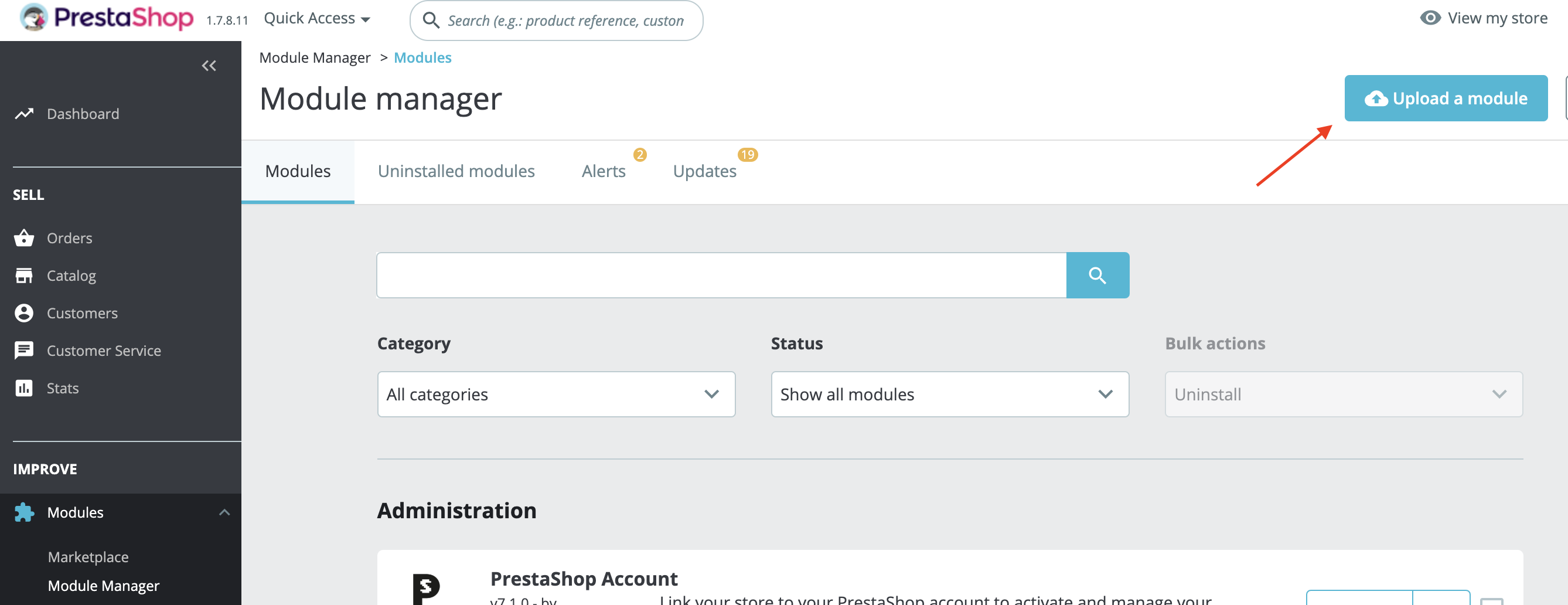
Cliquez sur le bouton Charger un module

-
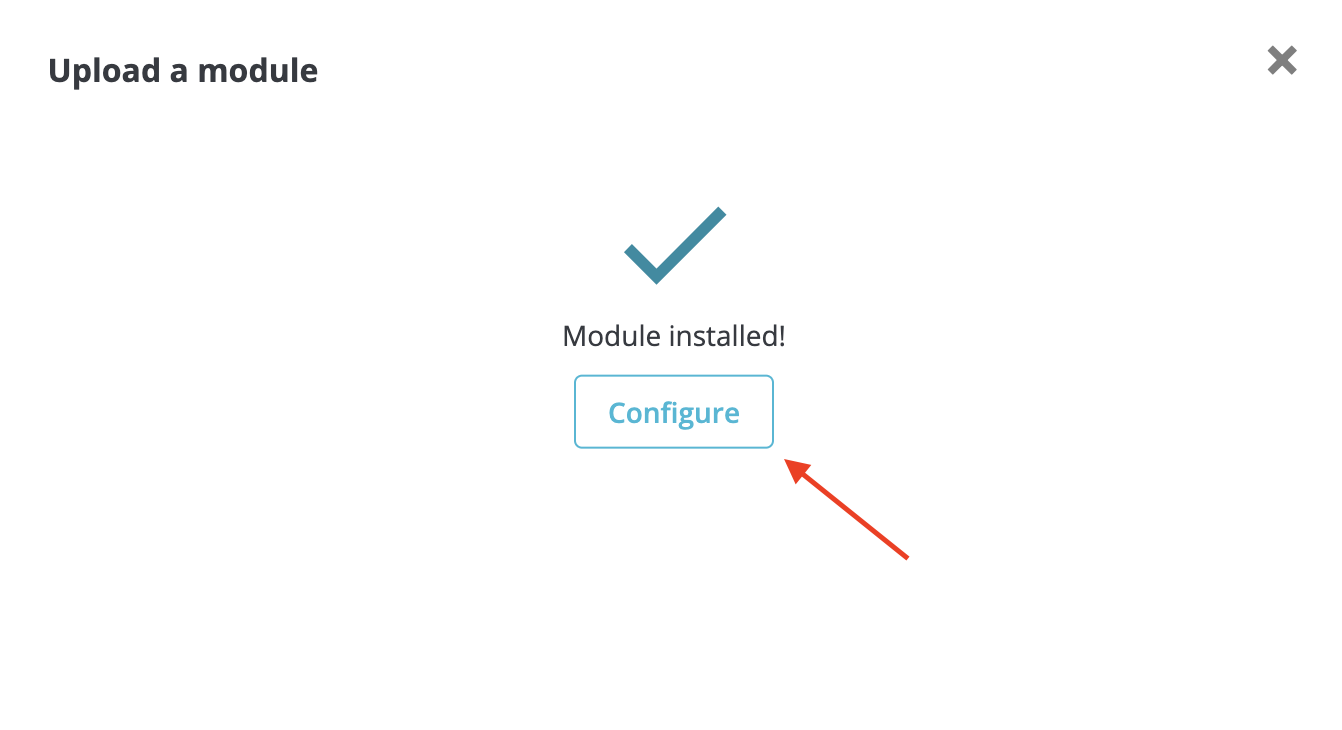
Cliquez sur sélectionner un fichier et choisissez le fichier .zip du plugin que vous venez de télécharger. Une fois qu'il est téléchargé, cliquez sur Configurer

Étape 2 : Configurer le mode Test
-
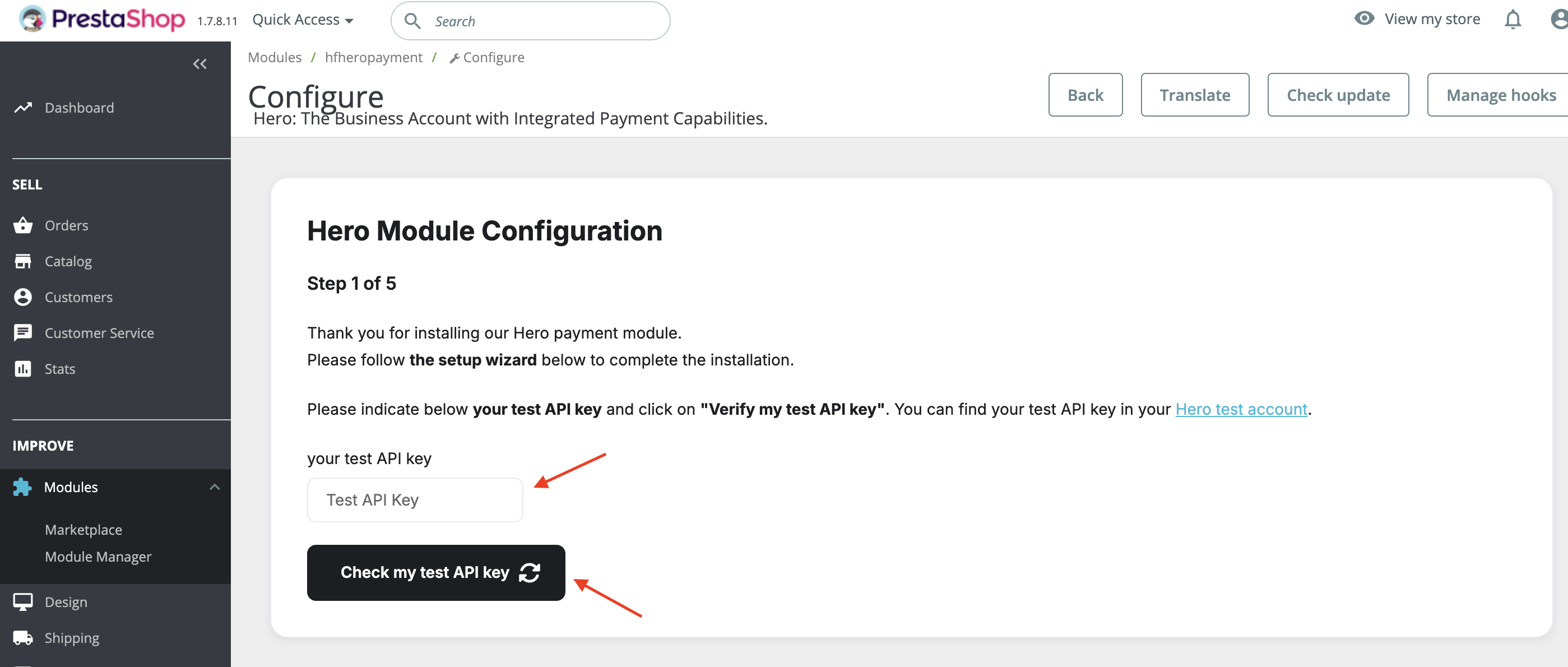
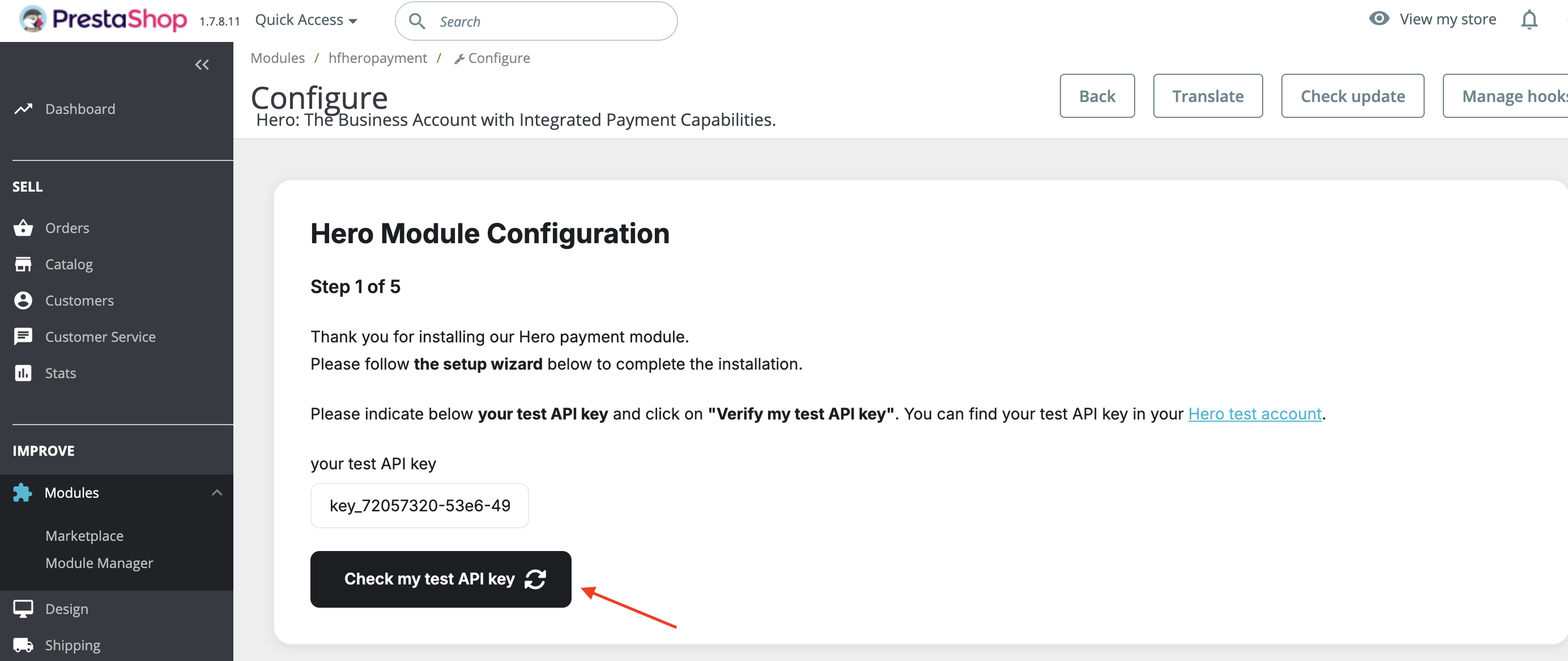
À l'étape 1 de la configuration du module Hero, vous devez saisir la clé API de test. Copiez la clé API de test fournie ici et collez-la dans le champ - Votre clé API de test :
key_72057320-53e6-4943-a777-a9a033ac9742
-
Une fois que la clé API de test est collée dans le champ, cliquez sur Vérifier ma clé API de test

Étape 3 : Vérifier l'intégration
-
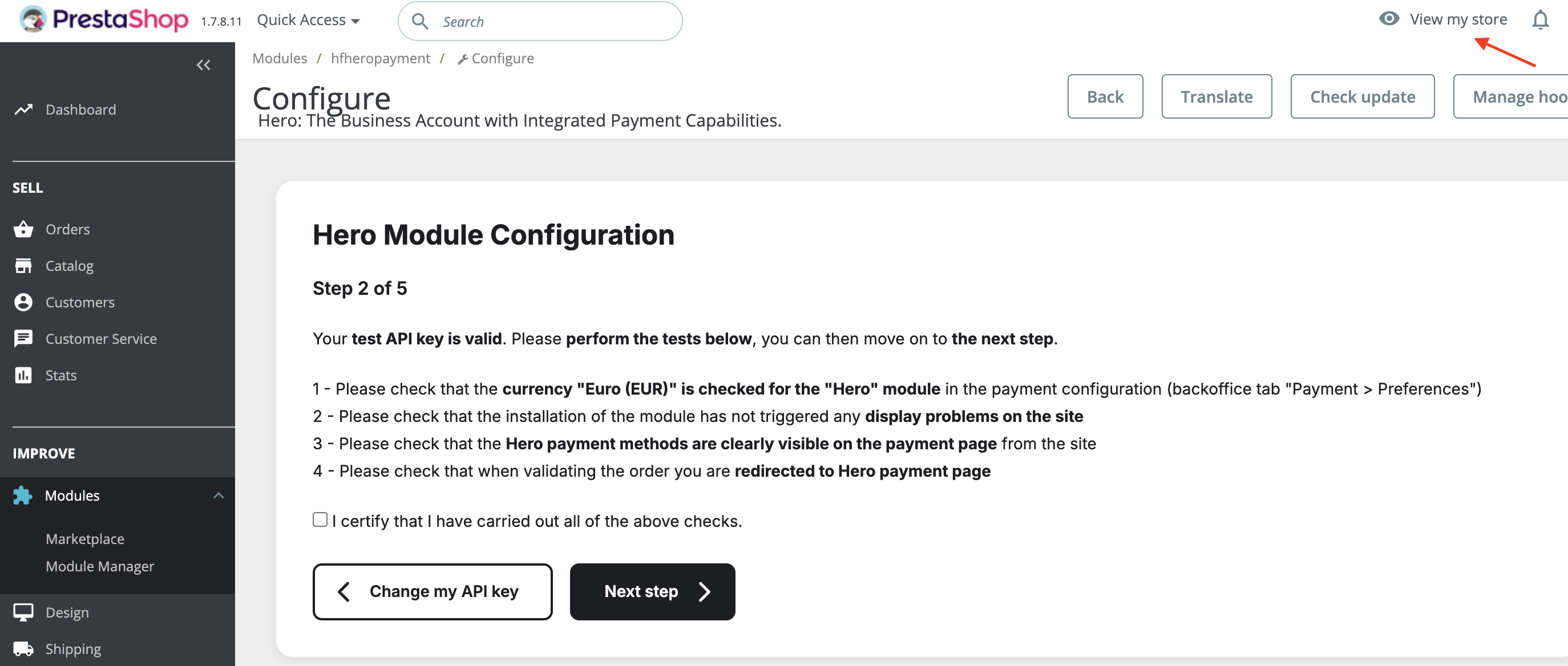
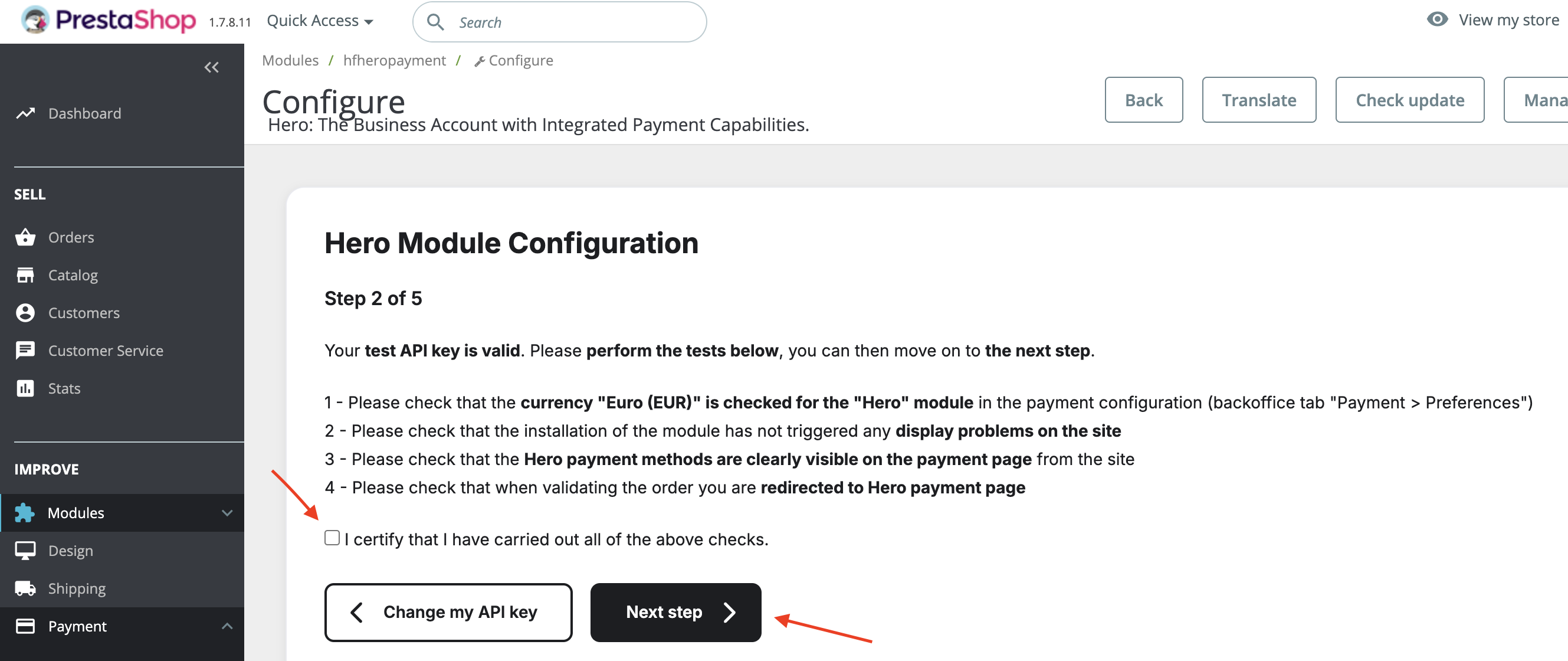
À l'étape 2, suivez les instructions. Faites un clic droit sur Voir ma boutique et vérifiez que tout ce qui est décrit dans les étapes de test fonctionne bien

Étapes de test (cliquez pour plus de détails)
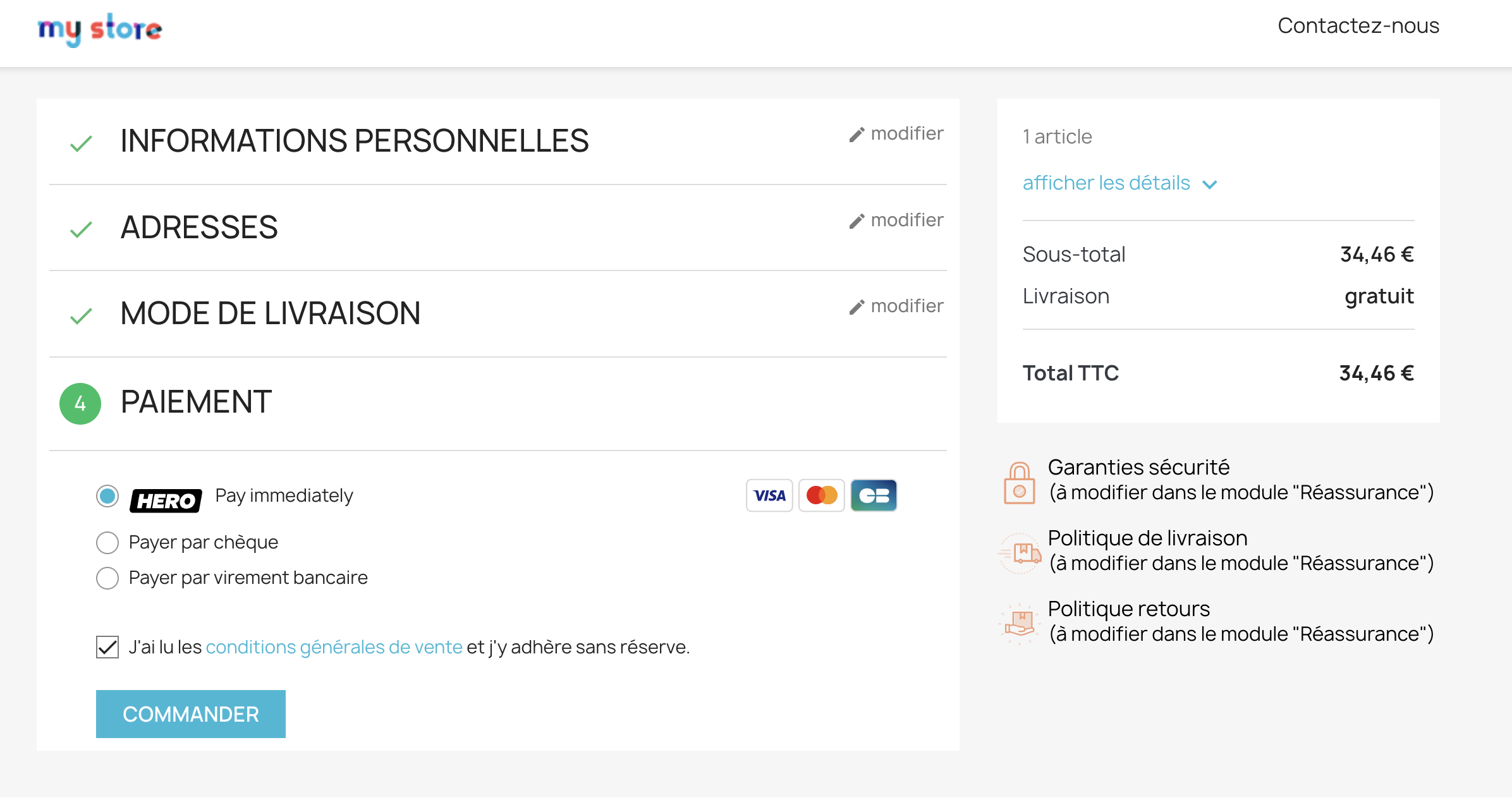
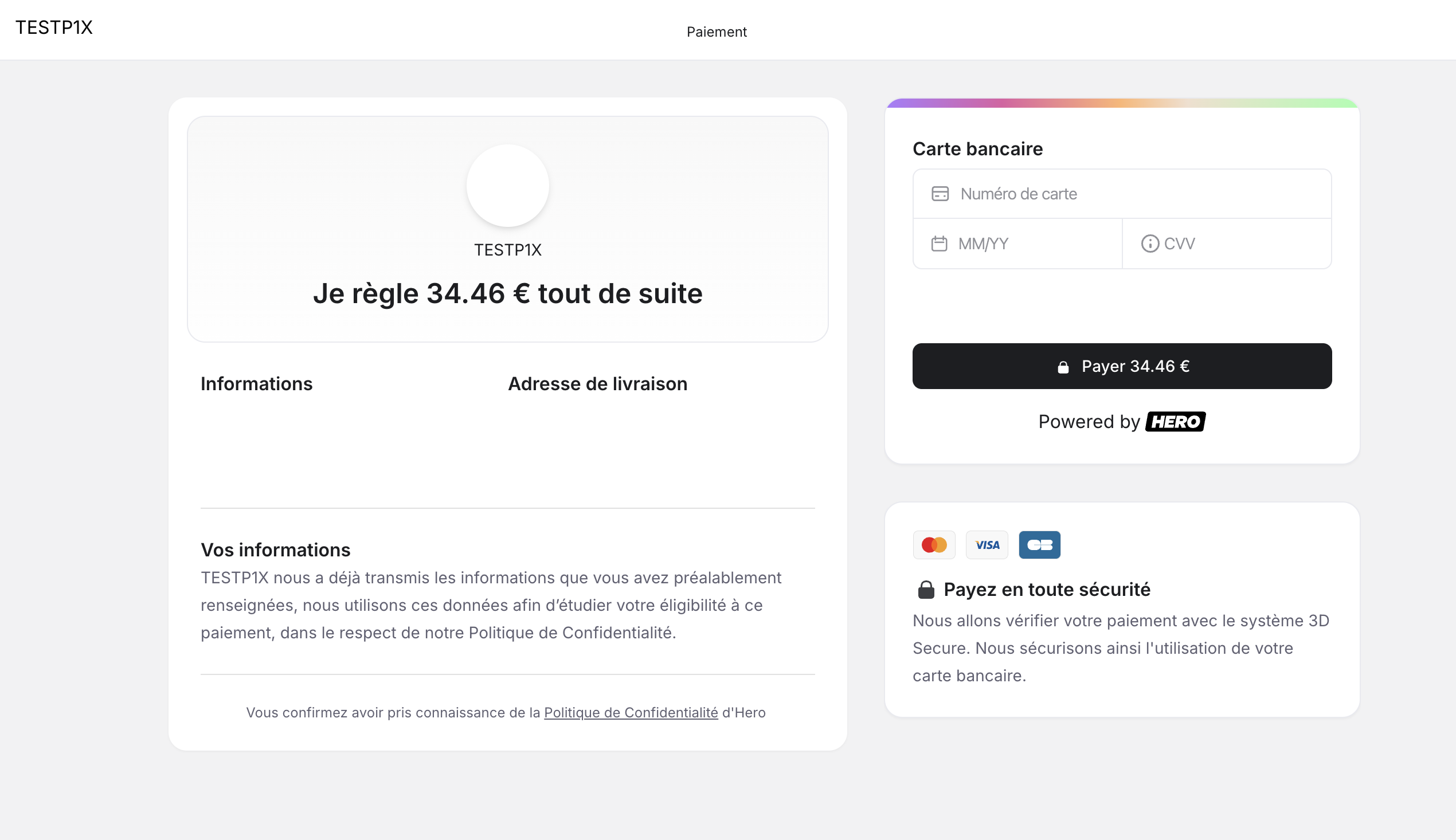
- Explorez votre site et ajoutez l'un des produits au panier, pour tester la page de paiement et la redirection.
- Une fois que vous avez ajouté le produit, lancez le checkout. Vous devriez pouvoir voir la méthode de paiement Hero sur la page de paiement de votre site

- Lorsque vous cliquez sur Payer, vous devriez être redirigé vers la page de paiement de test de Hero

-
Une fois que vous avez terminé les vérifications, cochez la case - Je certifie avoir effectué toutes les vérifications ci-dessus et cliquez sur Étape suivante :

Étape 4 : Tester le paiement
-
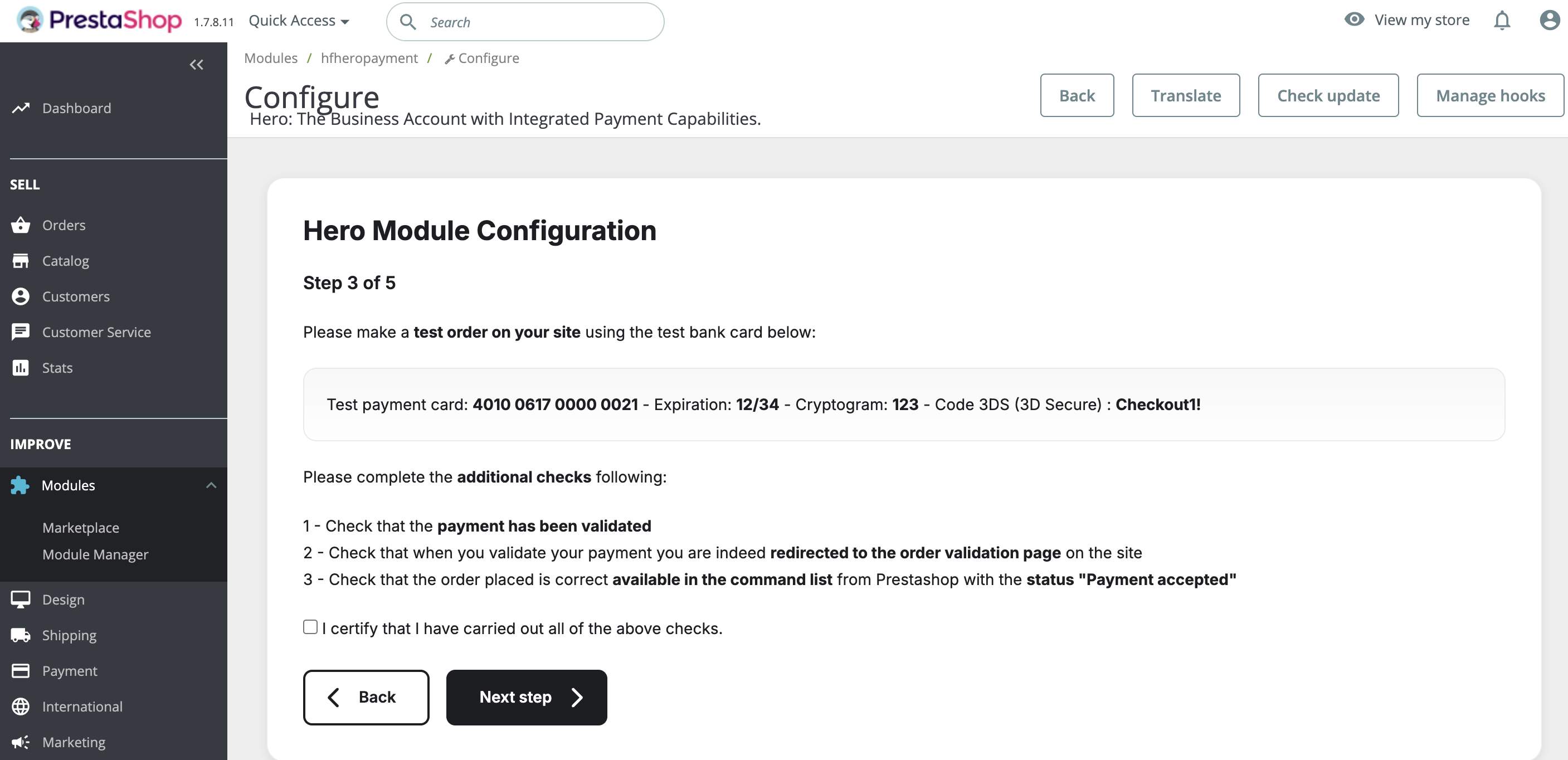
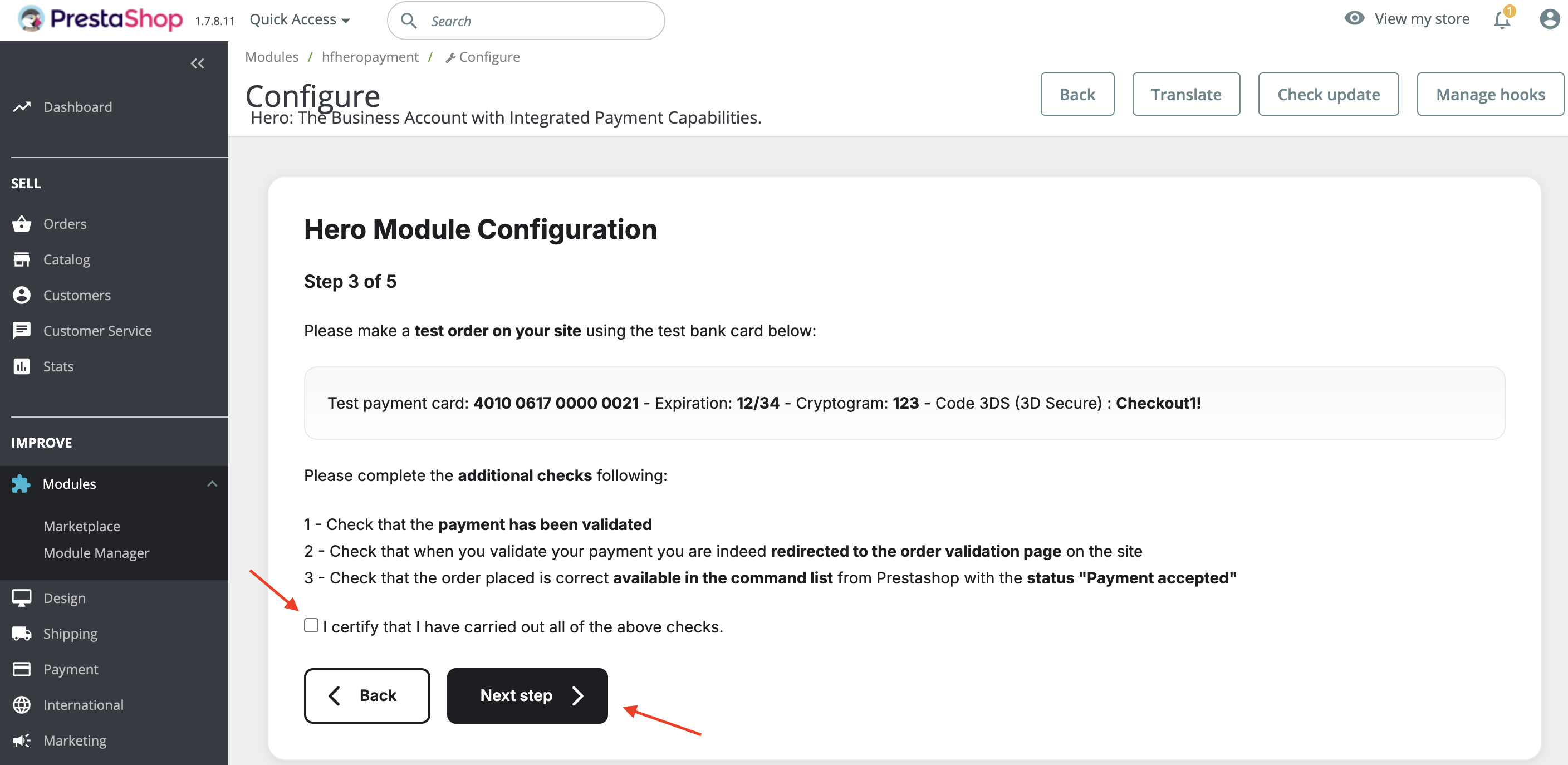
À l'étape 3, effectuez une commande test sur votre site avec les informations de carte de crédit TEST. Si le test est réussi, vous pouvez continuer la configuration du plugin, sinon écrivez-nous à support@hero.fr.
Informations de paiement test :
Carte : 4010 0617 0000 0021
Expiration : 12/34
CVV : 123
Code 3DS : Checkout1!
Étapes de paiement test (cliquez pour plus de détails)
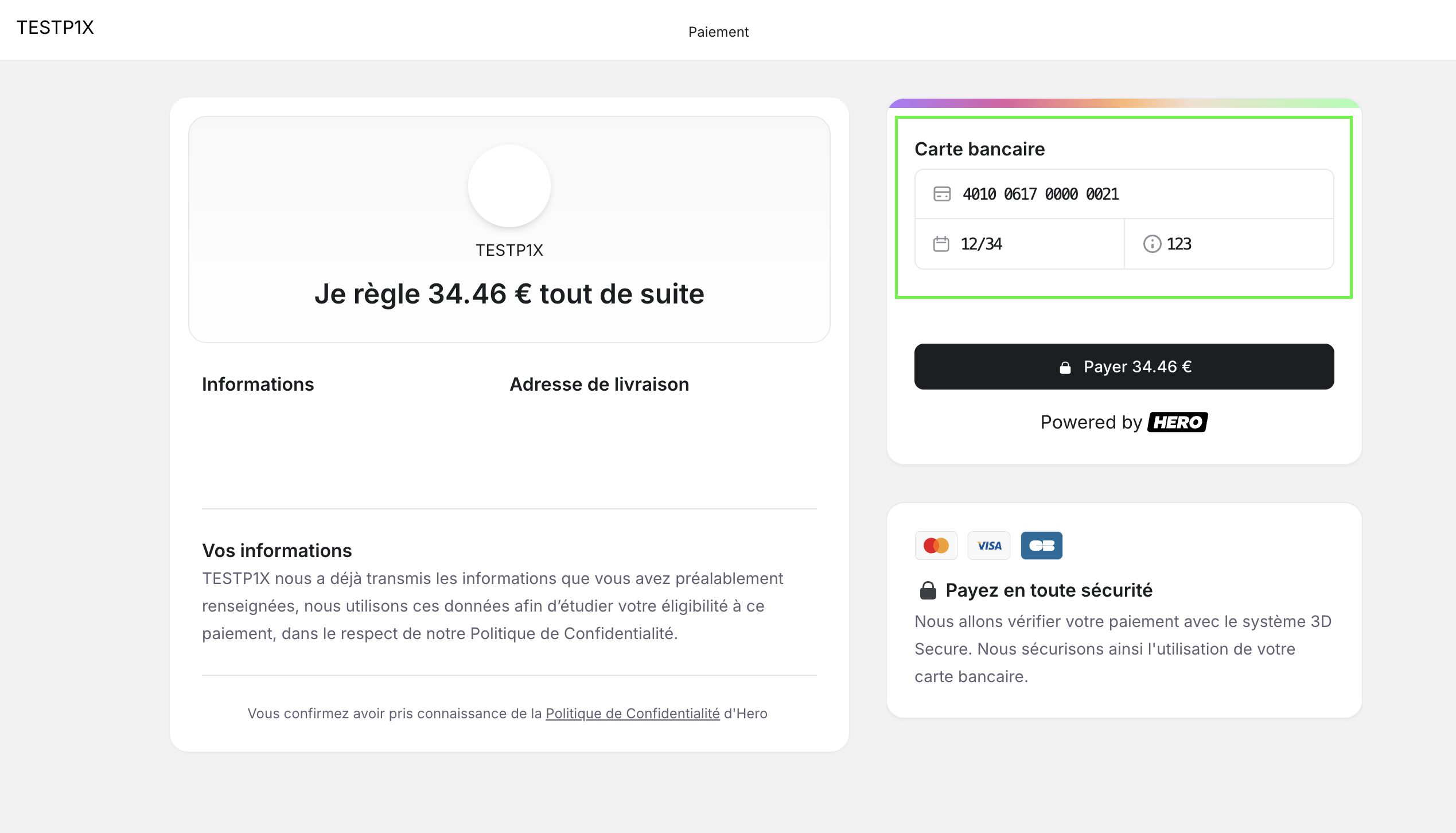
- Initiez à nouveau le paiement sur votre site Web et saisissez les informations de carte de crédit TEST sur la page de paiement Hero :

- Saisissez le code 3DS de test : Checkout1! - pour confirmer le paiement TEST

- Une fois le paiement réussi, vous verrez la page de confirmation d'achat et vous serez ensuite redirigé vers votre site Web pour voir la commande TEST

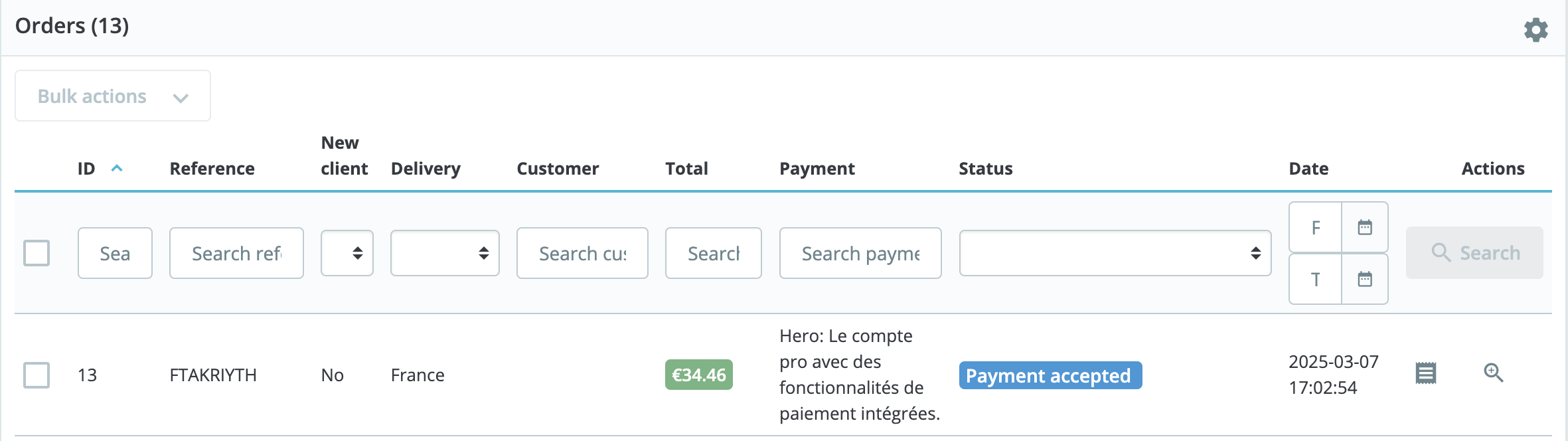
- Depuis votre administrateur Prestashop, cliquez sur Commandes et vérifiez que la commande réussie est visible dans vos commandes


- Initiez à nouveau le paiement sur votre site Web et saisissez les informations de carte de crédit TEST sur la page de paiement Hero :
-
Une fois que vous avez terminé les vérifications, cochez la case - Je certifie avoir effectué toutes les vérifications ci-dessus et cliquez sur Étape suivante :

Étape 5 : Configuration de production
-
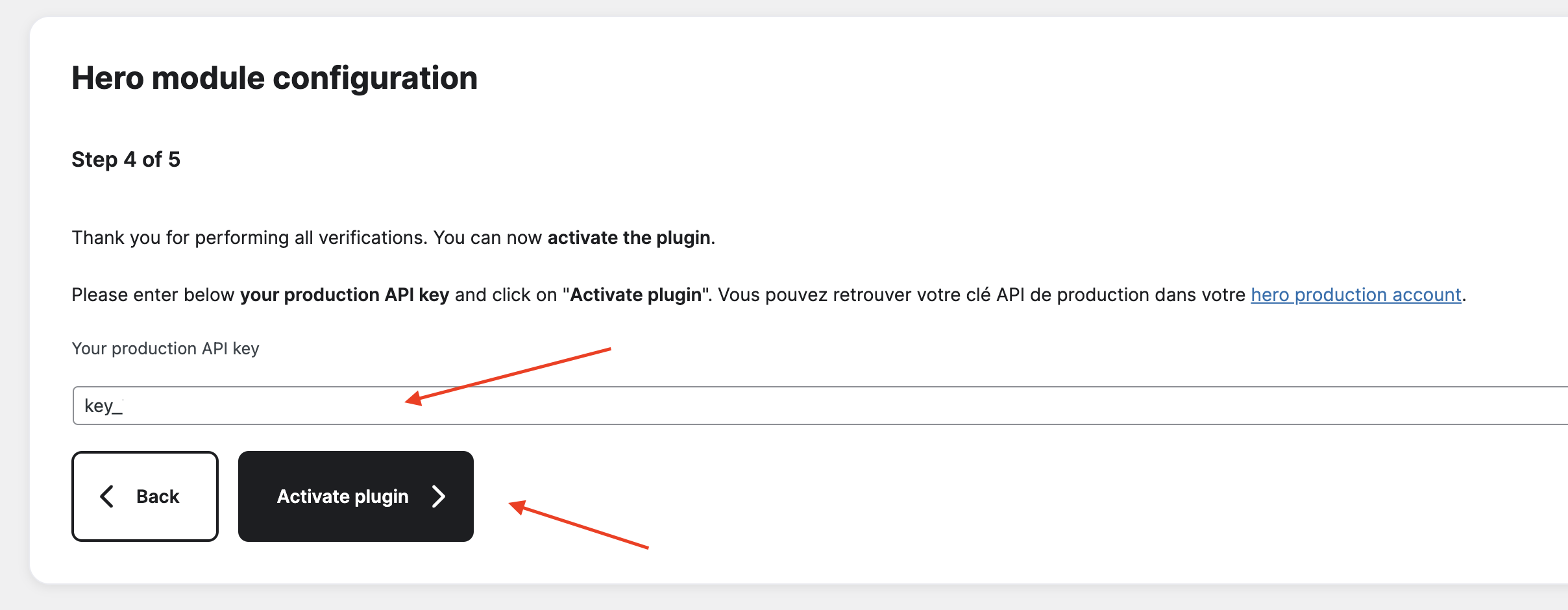
À l'étape 4, vous devez coller votre clé API de production, que vous pourrez trouver dans le panneau d'administration de Hero, allez sur le site Web de Hero et connectez-vous à votre compte : https://onboarding.heropay.eu/signin?flow=registered&country=FR

Obtenir votre clé API de production (cliquez pour plus de détails)
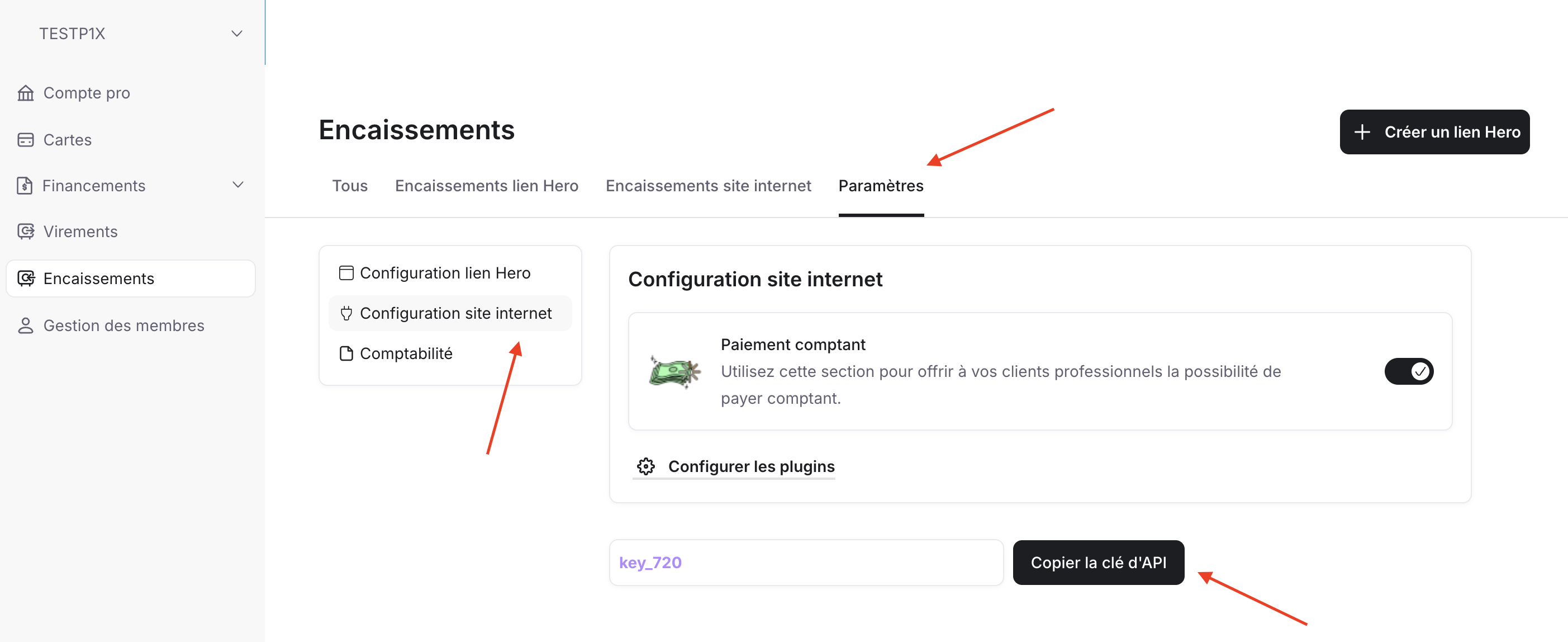
- Une fois connecté, cliquez sur Encaissements

- Après être arrivé sur la page Encaissements, cliquez sur Paramètres, puis sur Configuration site Internet et copiez votre clé API en cliquant sur le bouton Copier la clé API

- Après avoir copié la clé API, collez-la dans ce champ de votre page d'administration WooCommerce et cliquez sur Activer le plugin

- Une fois connecté, cliquez sur Encaissements
-
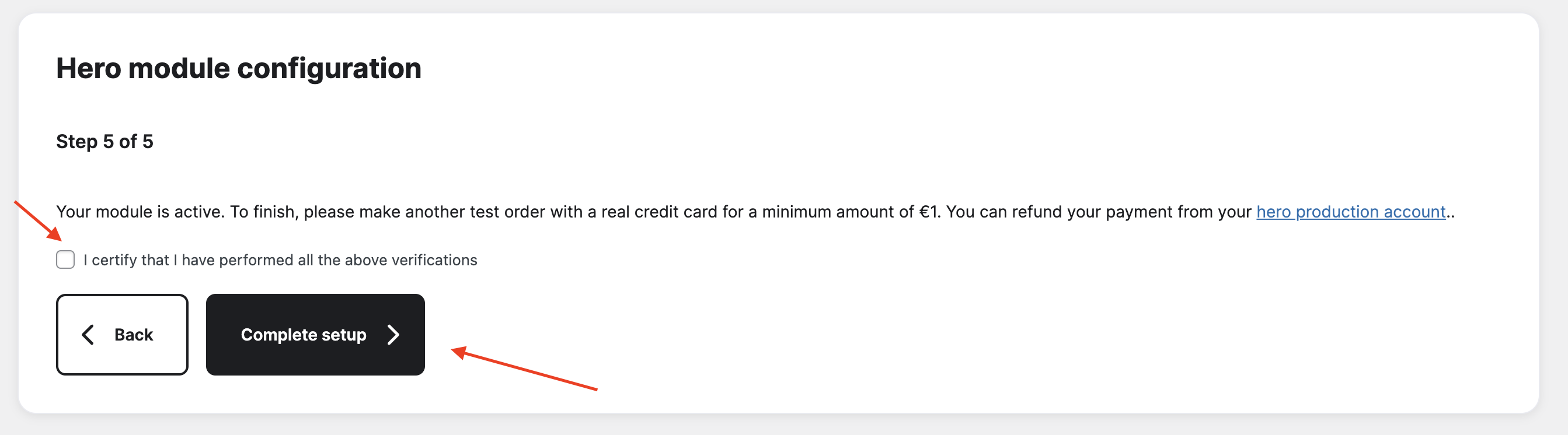
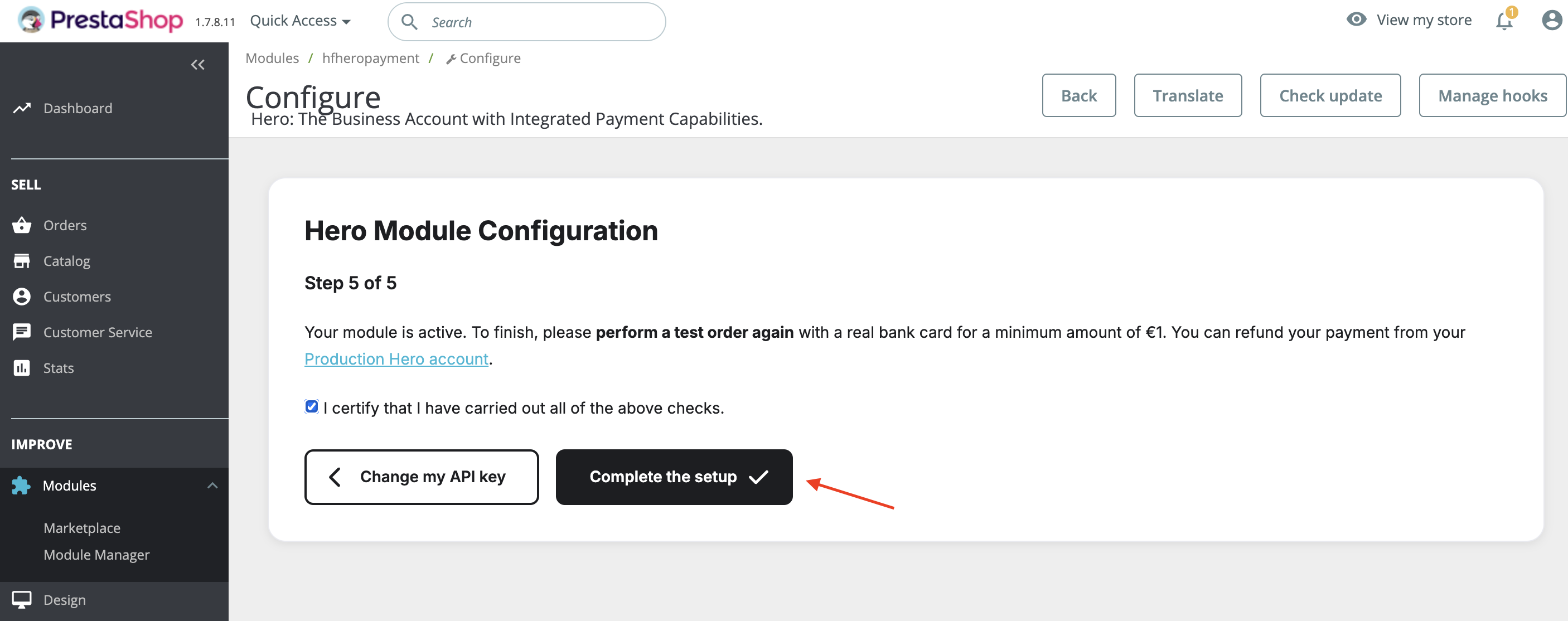
À l'étape 5, cochez la case - Je certifie avoir effectué toutes les vérifications ci-dessus et cliquez sur Terminer la configuration

-
À l'étape 5, cochez la case - Je certifie avoir effectué toutes les vérifications ci-dessus et cliquez sur Terminer la configuration

Étape 6 : Configurer l'ordre d'affichage des paiements
-
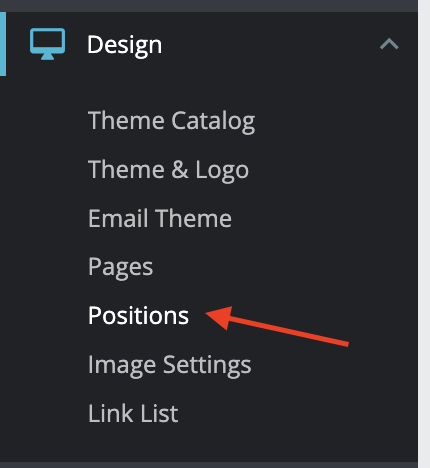
Vous pouvez maintenant choisir l'ordre d'affichage de vos méthodes de paiement. Pour ce faire, allez dans Design et cliquez sur Positions

-
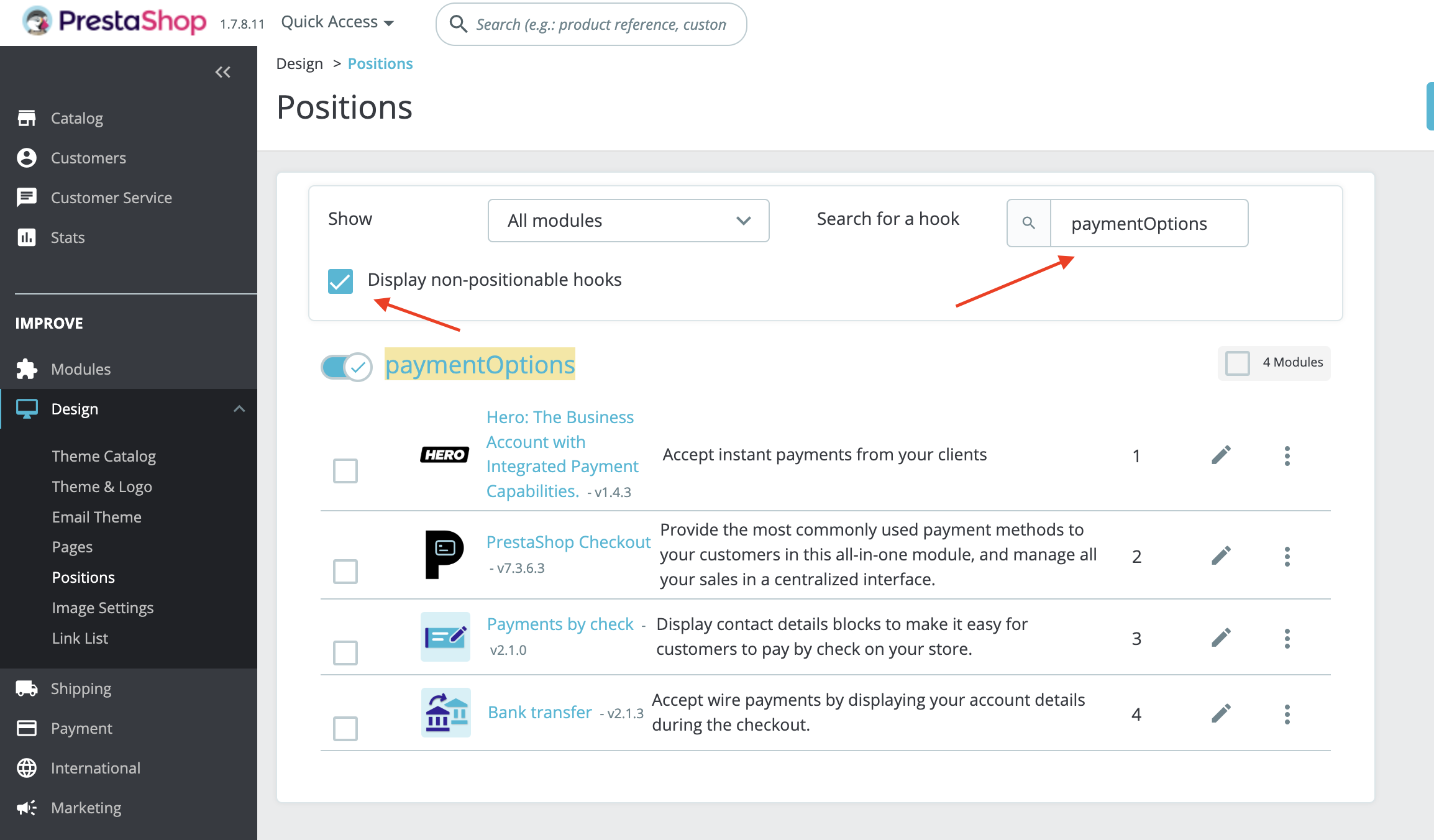
Cochez la case - Afficher les hooks non positionnables et saisissez paymentOptions dans Rechercher un hook pour modifier la position souhaitée de la méthode de paiement Hero sur la page de paiement

-
Cliquez et déposez Hero à la position souhaitée. Voici à quoi cela ressemblera si Hero est en 1�ère position