Installationsprozess für das PrestaShop-Plugin
Wie installiere ich das Hero Gateway Payment-Plugin für Prestashop
Schritt 1: Plugin herunterladen und hochladen
-
Laden Sie das Plugin herunter, indem Sie auf diesen Link klicken: PrestaShop-Plugin herunterladen.
-
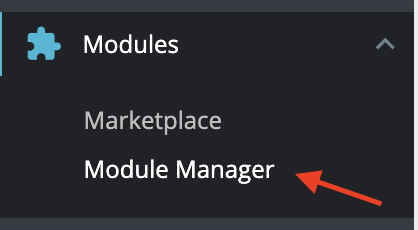
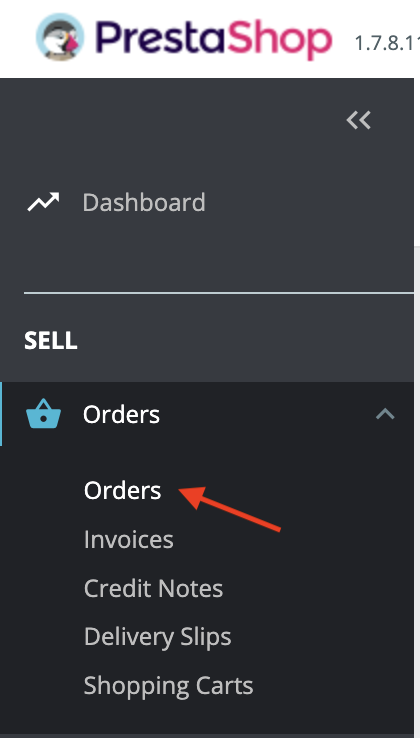
Gehen Sie zu Module und klicken Sie auf Modulmanager

-
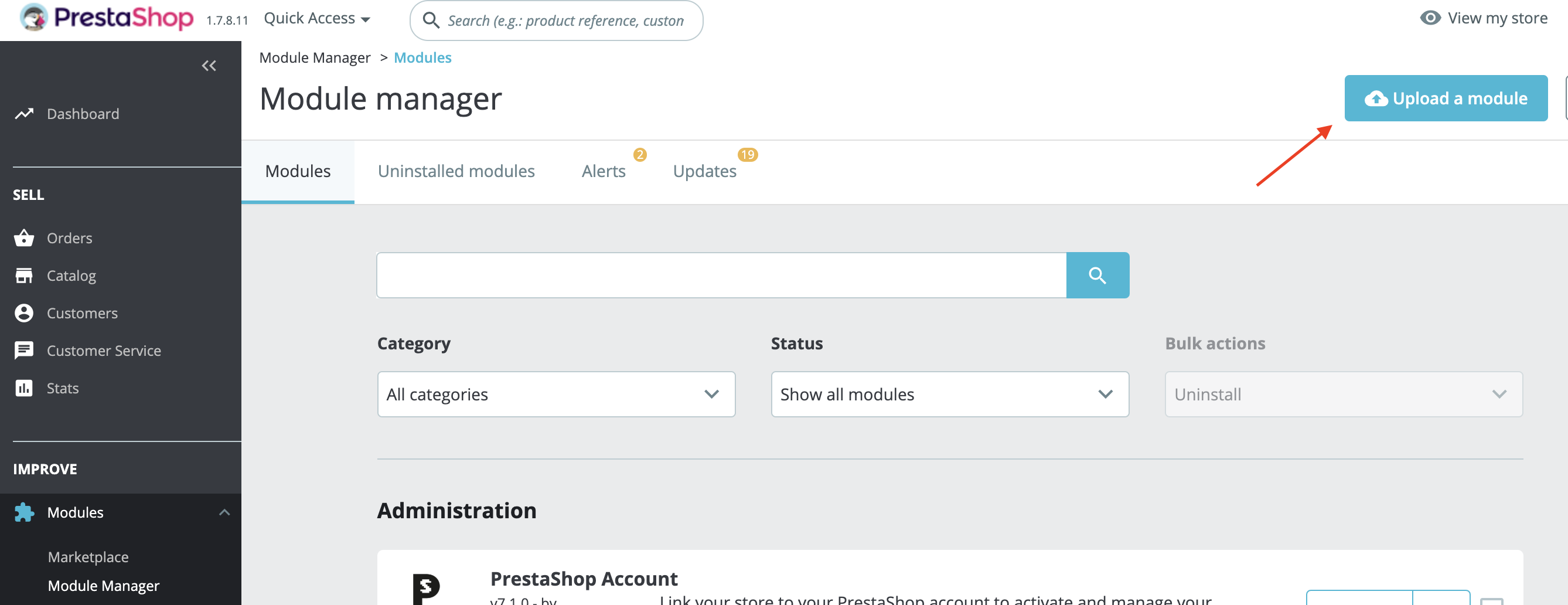
Klicken Sie auf die Schaltfläche Modul hochladen

-
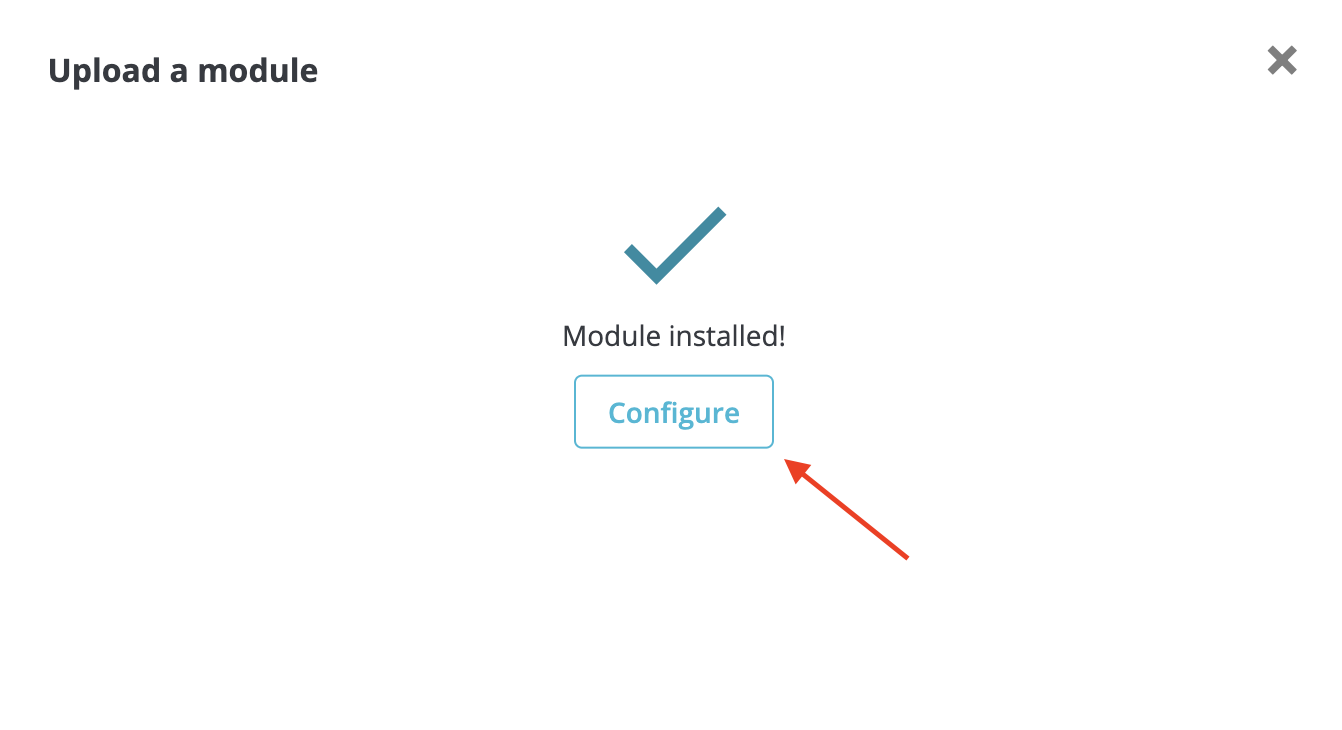
Klicken Sie auf Datei auswählen und wählen Sie die .zip-Datei des Plugins aus, die Sie gerade heruntergeladen haben. Sobald sie hochgeladen ist, klicken Sie auf Konfigurieren

Schritt 2: Testmodus konfigurieren
-
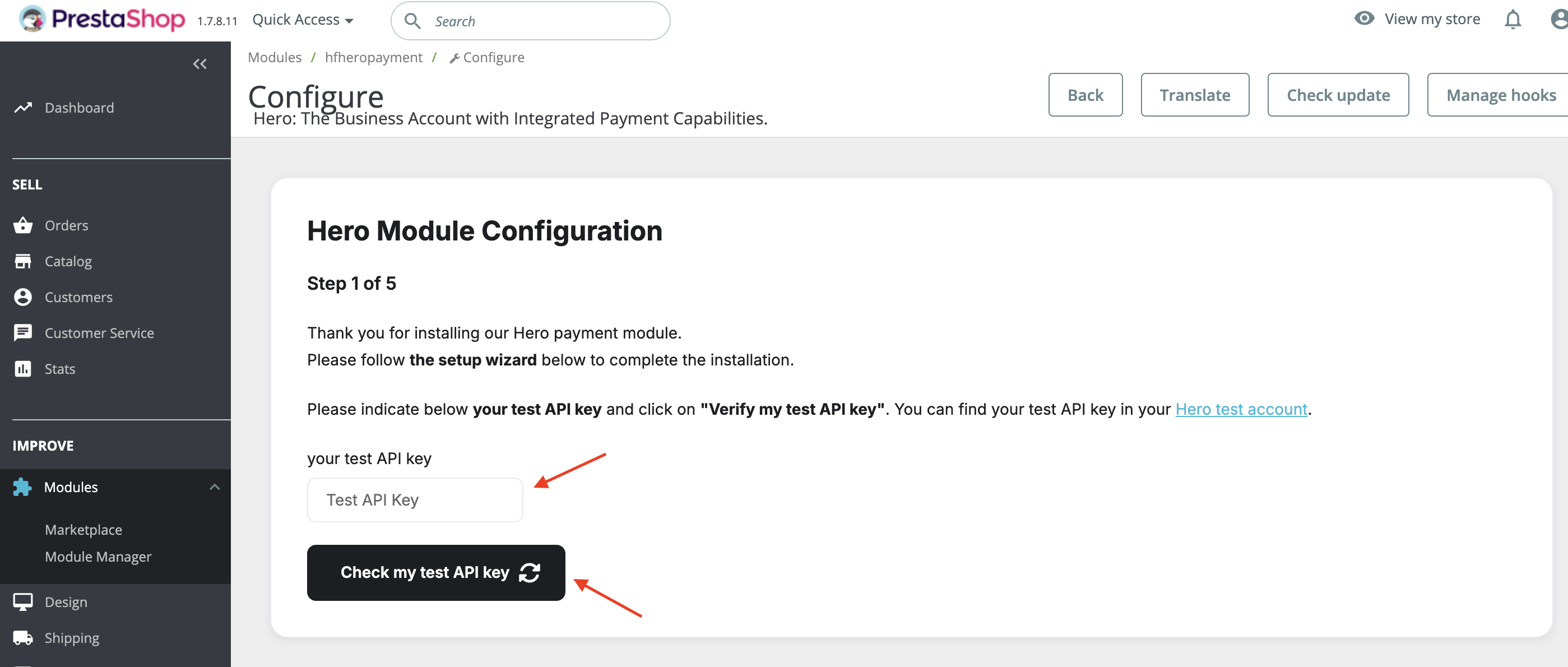
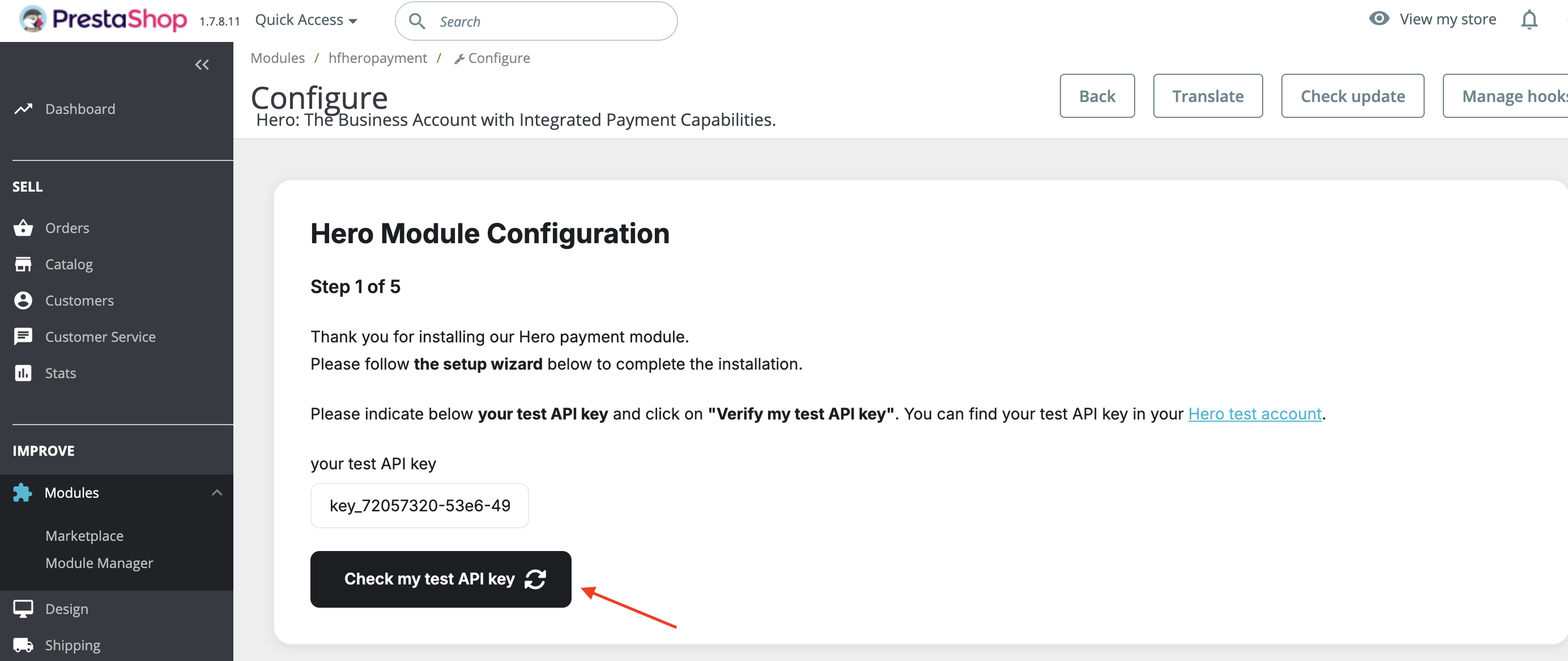
Im Schritt 1 der Hero-Modulkonfiguration müssen Sie den Test-API-Schlüssel eingeben. Kopieren Sie den hier bereitgestellten API-Testschlüssel und fügen Sie ihn in das Feld ein - Ihr Test-API-Schlüssel:
key_72057320-53e6-4943-a777-a9a033ac9742
-
Sobald der Test-API-Schlüssel in das Feld eingefügt wurde, klicken Sie auf Meinen Test-API-Schlüssel überprüfen

Schritt 3: Integration überprüfen
-
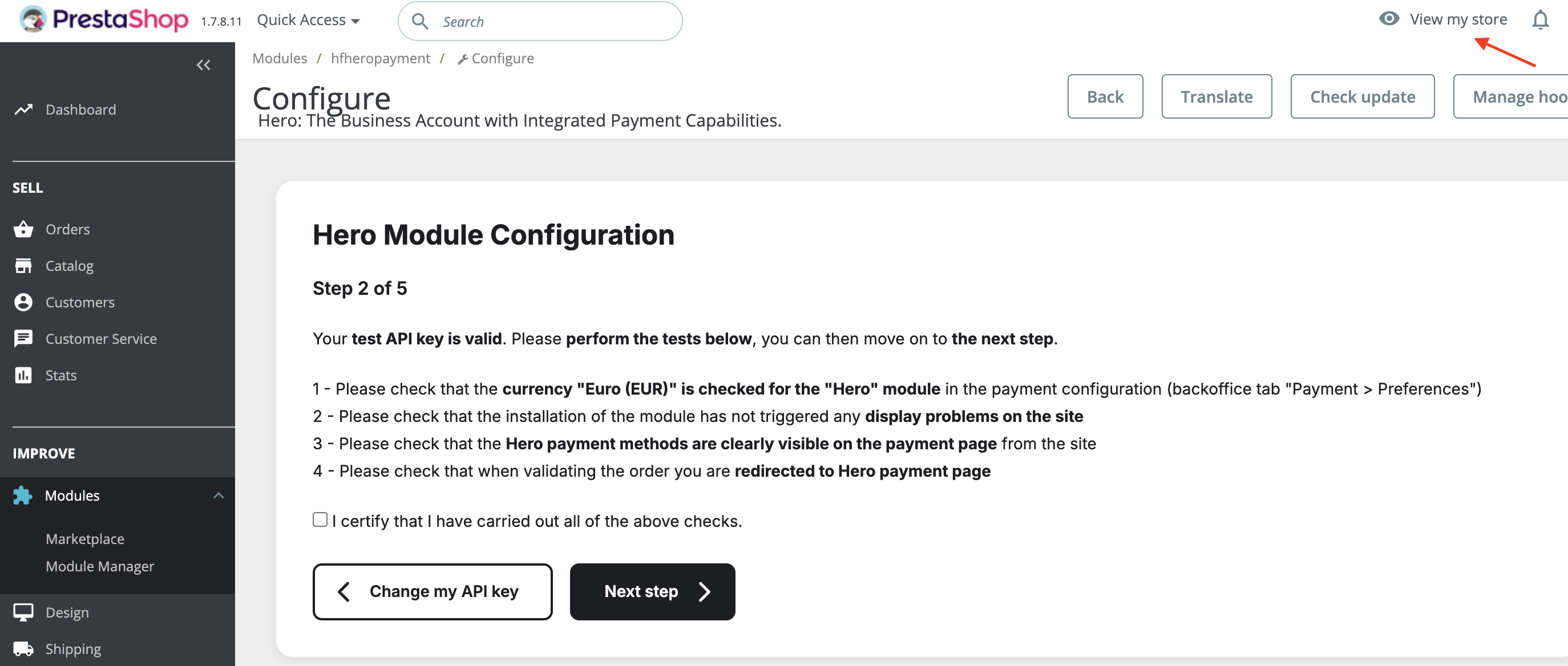
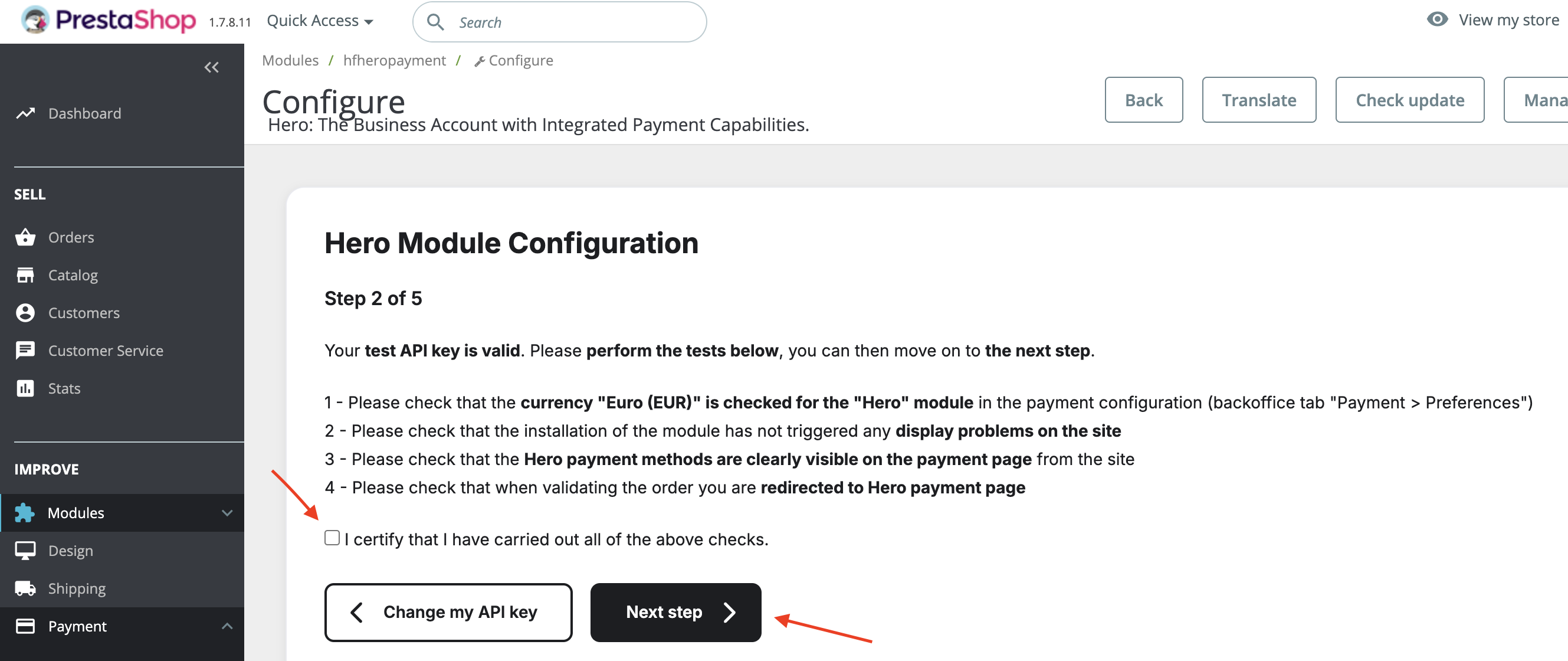
Folgen Sie in Schritt 2 den Anweisungen. Klicken Sie mit der rechten Maustaste auf Meinen Shop anzeigen und überprüfen Sie, ob alles, was in den Testschritten beschrieben ist, gut funktioniert

Testschritte (für Details erweitern)
- Erkunden Sie Ihre Website und fügen Sie eines der Produkte zum Warenkorb hinzu, um die Zahlungsseite und die Weiterleitung zu testen.
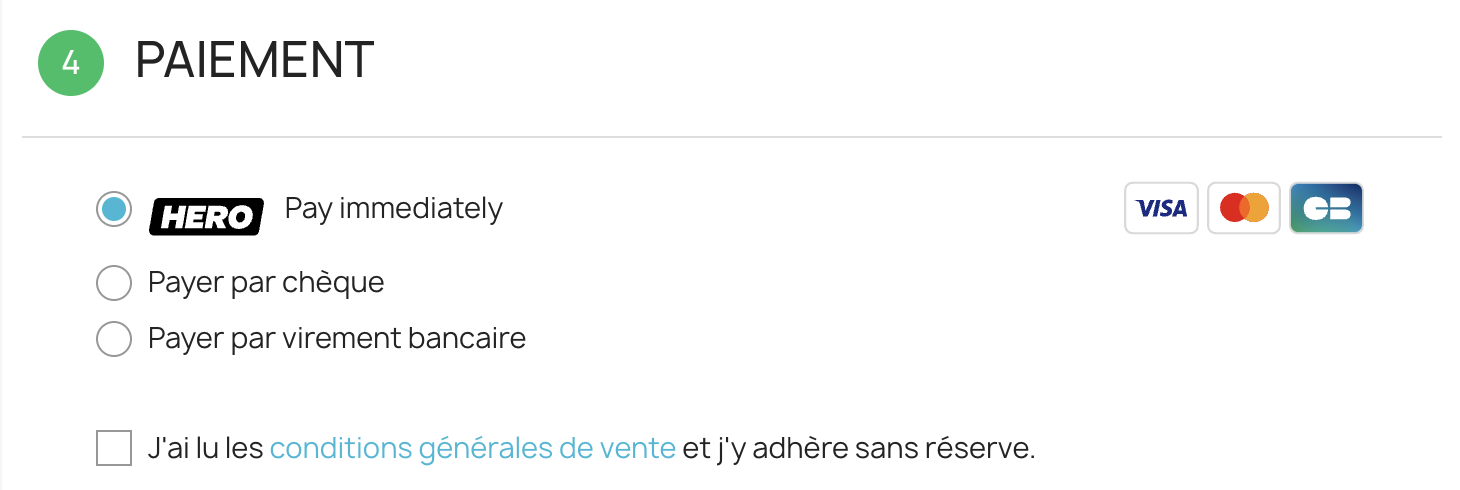
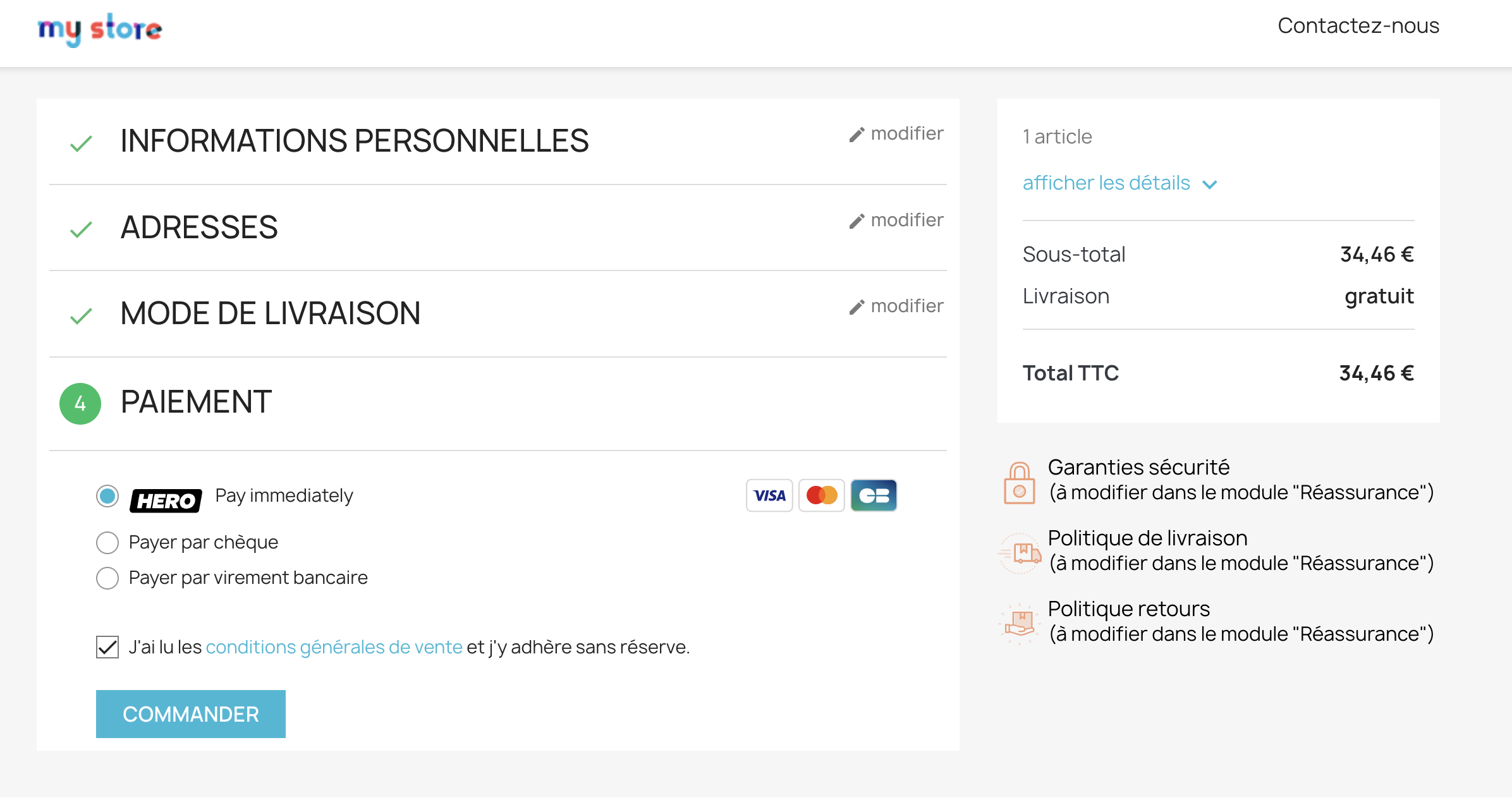
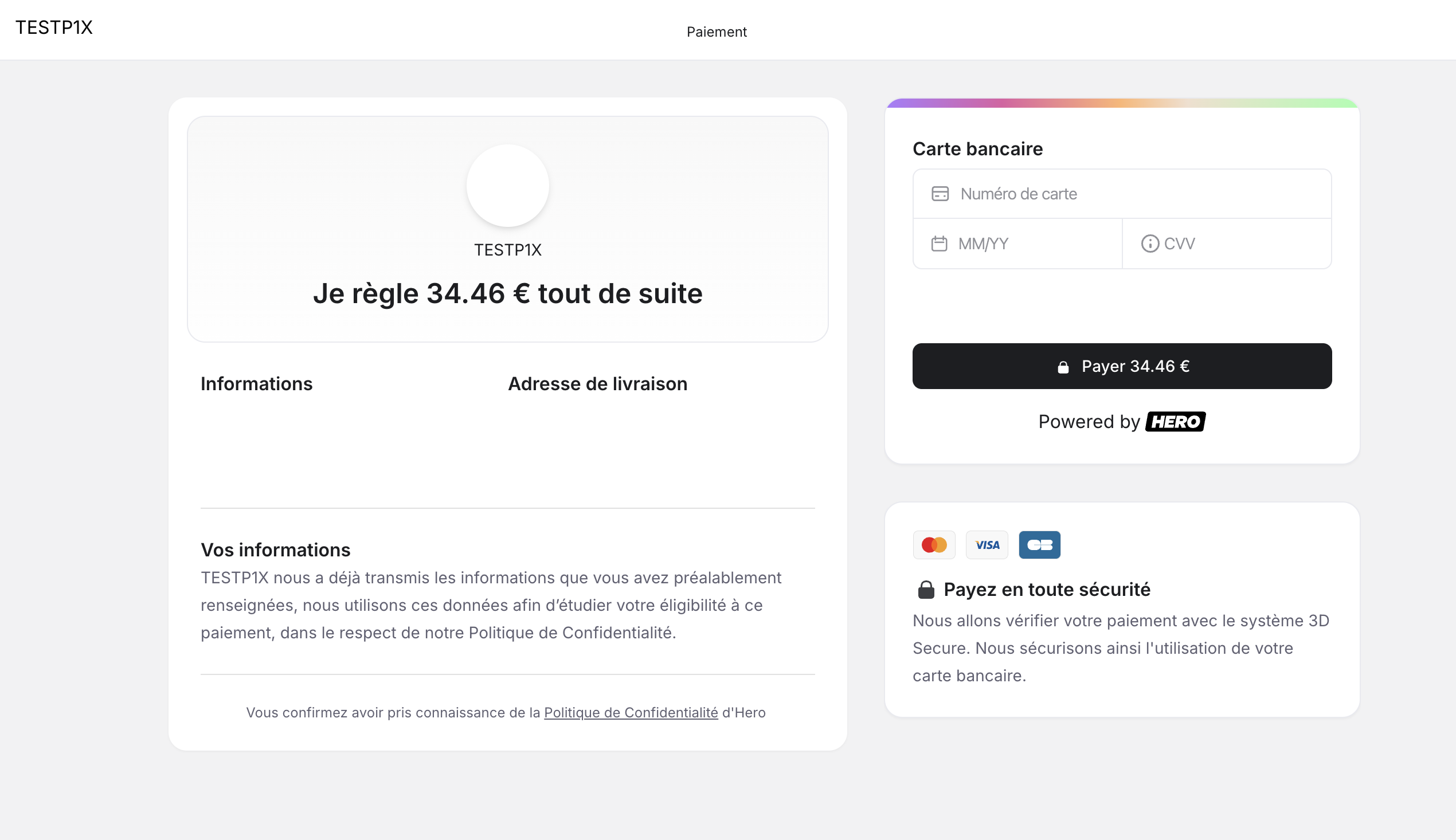
- Sobald Sie das Produkt hinzugefügt haben, leiten Sie den Checkout ein. Sie sollten die Hero-Zahlungsmethode auf der Zahlungsseite Ihrer Website sehen können

- Wenn Sie auf Bezahlen klicken, sollten Sie zur Testzahlungsseite von Hero weitergeleitet werden

-
Sobald Sie die Überprüfungen abgeschlossen haben, aktivieren Sie das Kontrollkästchen - Ich bestätige, dass ich alle oben genannten Überprüfungen durchgeführt habe und klicken Sie auf Nächster Schritt:

Schritt 4: Testzahlung
-
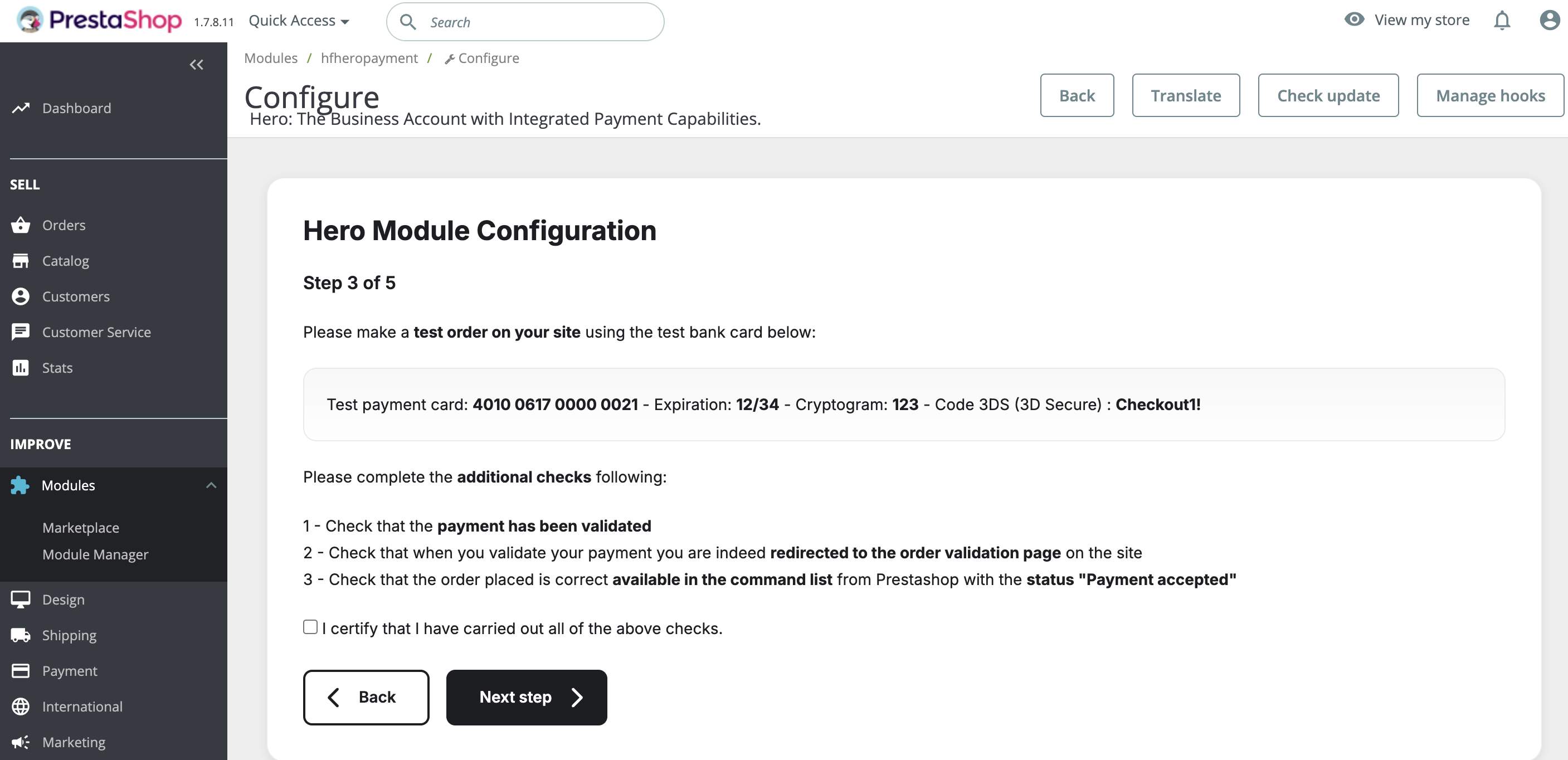
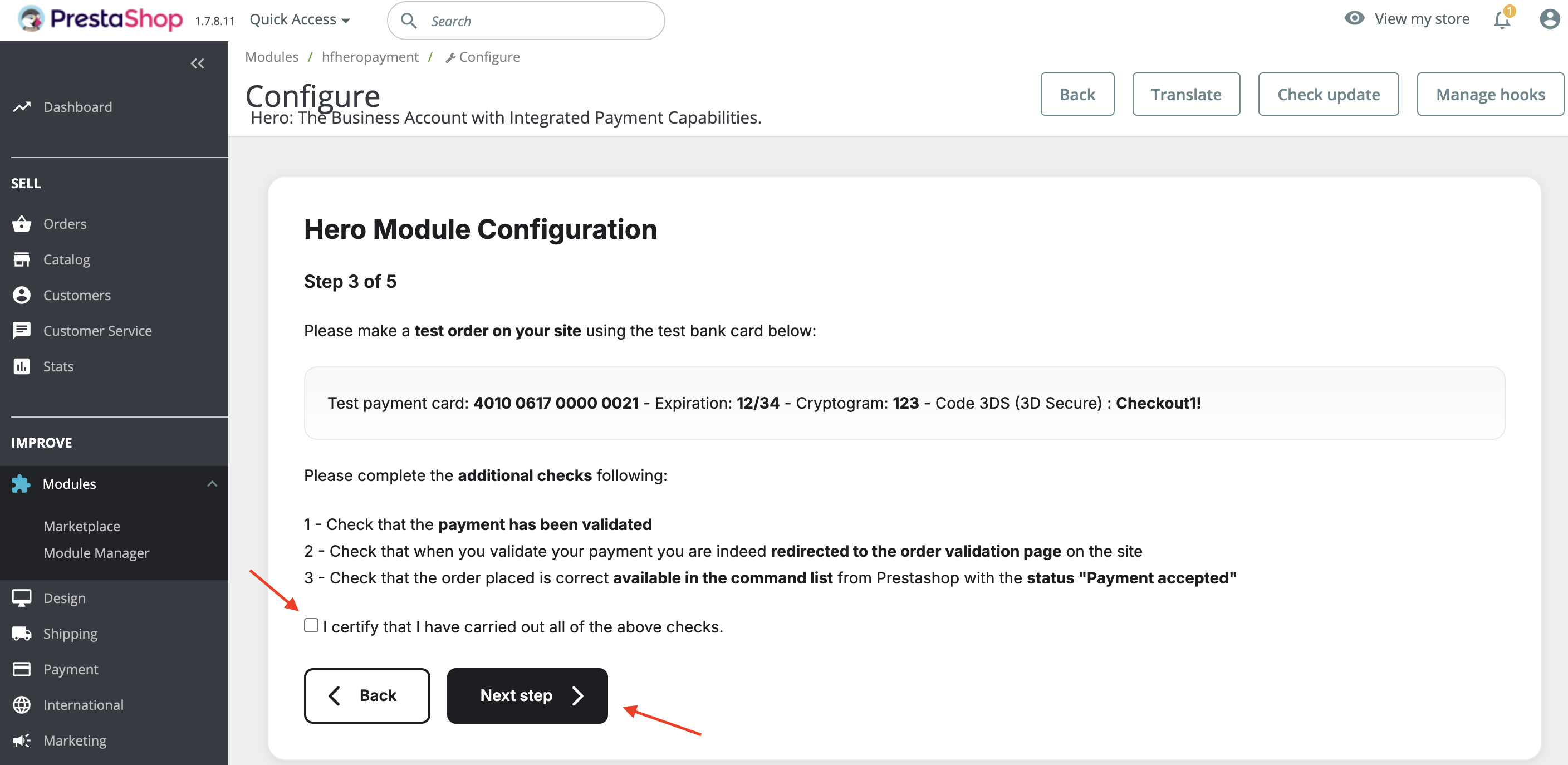
In Schritt 3 tätigen Sie eine Testbestellung auf Ihrer Website mit TEST-Kreditkartendaten. Wenn der Test erfolgreich ist, können Sie mit der Plugin-Einrichtung fortfahren, andernfalls schreiben Sie uns an support@hero.fr.
Testzahlungsdaten:
Karte: 4010 0617 0000 0021
Ablaufdatum: 12/34
CVV: 123
3DS-Code: Checkout1!
Testzahlungsschritte (für Details erweitern)
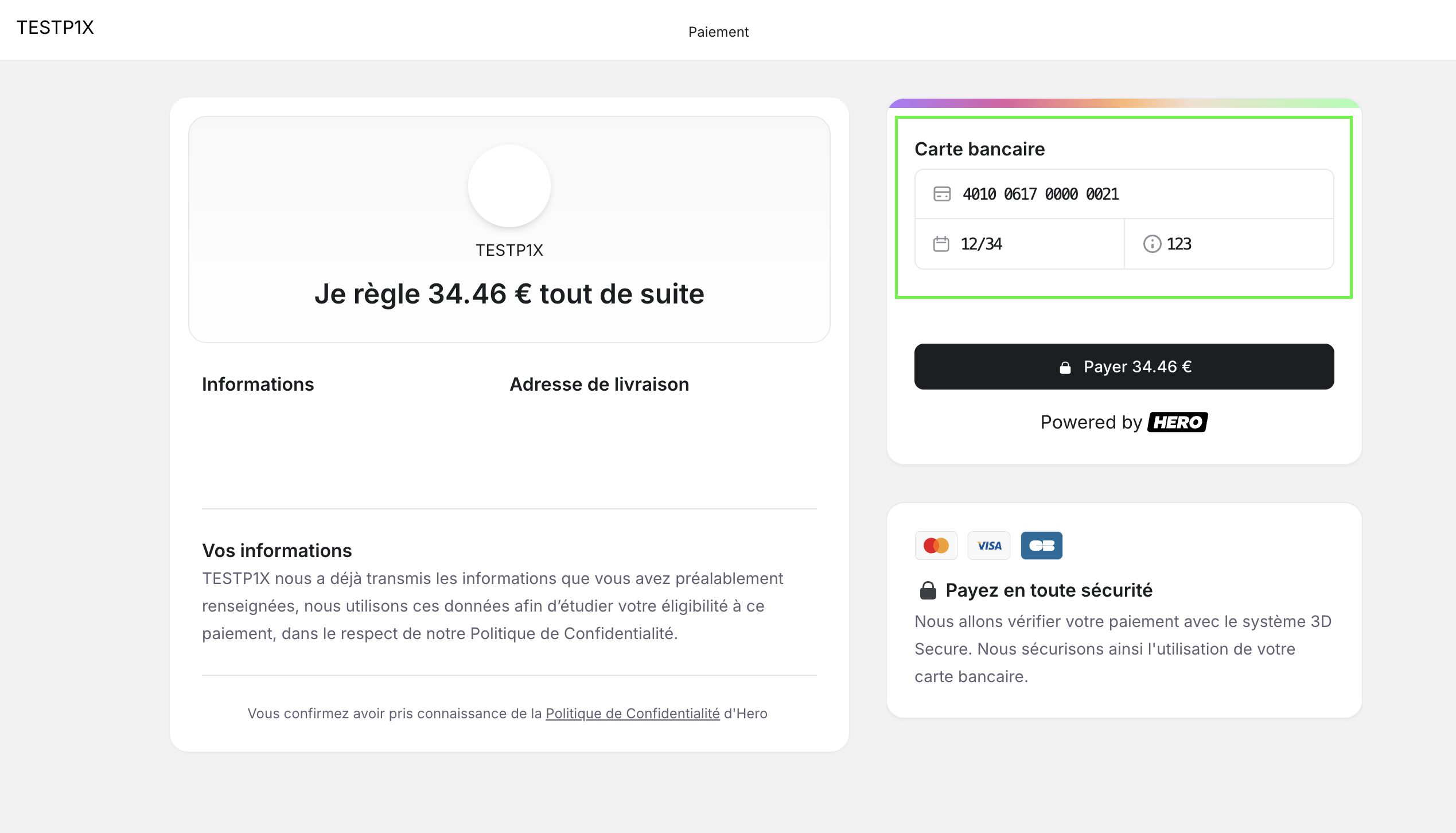
- Initiieren Sie die Zahlung erneut auf Ihrer Website und geben Sie die TEST-Kreditkartendaten auf der Hero-Zahlungsseite ein:

- Geben Sie den 3DS-Testcode ein: Checkout1! - um die TEST-Zahlung zu bestätigen

- Sobald die Zahlung erfolgreich ist, sehen Sie die Kaufbestätigungsseite und danach werden Sie zurück zu Ihrer Website weitergeleitet, um die TEST-Bestellung zu sehen

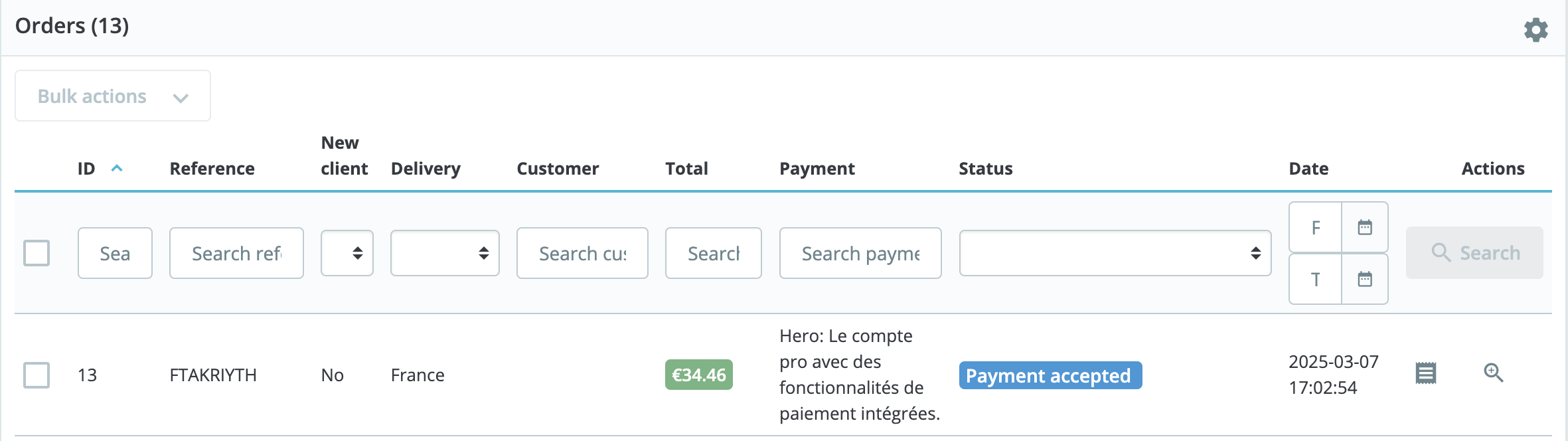
- Klicken Sie in Ihrem Prestashop-Admin auf Bestellungen und überprüfen Sie, ob die erfolgreiche Bestellung in Ihren Bestellungen sichtbar ist


- Initiieren Sie die Zahlung erneut auf Ihrer Website und geben Sie die TEST-Kreditkartendaten auf der Hero-Zahlungsseite ein:
-
Sobald Sie die Überprüfungen abgeschlossen haben, aktivieren Sie das Kontrollkästchen - Ich bestätige, dass ich alle oben genannten Überprüfungen durchgeführt habe und klicken Sie auf Nächster Schritt:

Schritt 5: Produktionseinrichtung
-
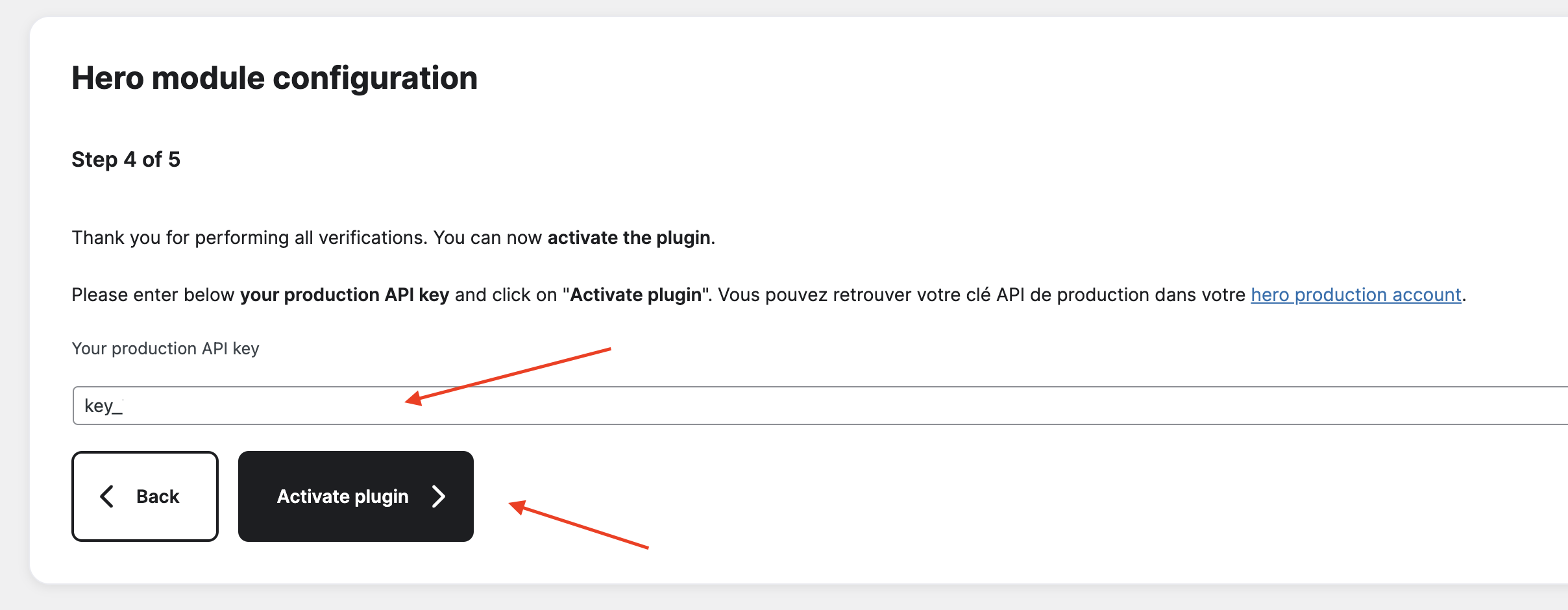
In Schritt 4 müssen Sie Ihren Produktions-API-Schlüssel einfügen, den Sie im Admin-Panel von Hero finden können. Gehen Sie zur Hero-Website und melden Sie sich bei Ihrem Konto an: https://onboarding.heropay.eu/signin?flow=registered&country=FR

Ihren Produktions-API-Schlüssel erhalten (für Details erweitern)
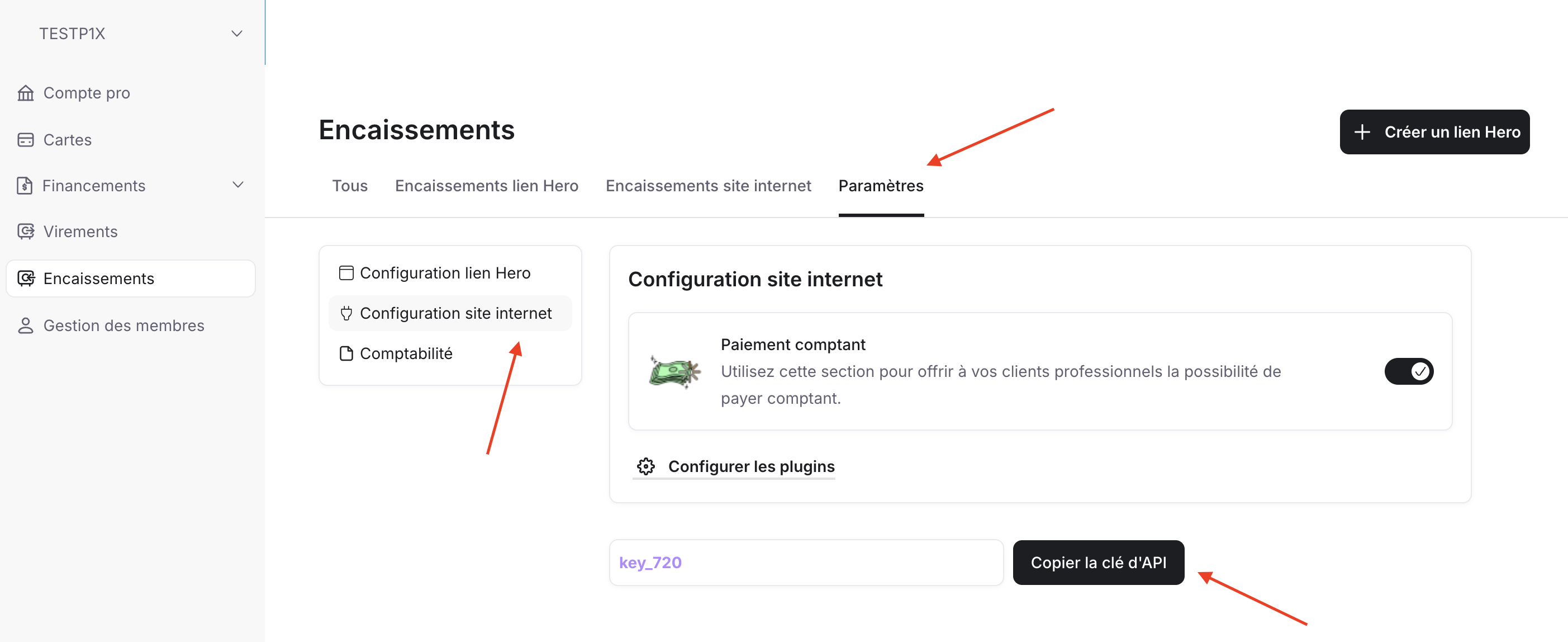
- Sobald Sie sich angemeldet haben, klicken Sie auf Encaissements

- Nachdem Sie auf der Seite Encaissements angekommen sind, klicken Sie auf Paramètres, dann auf Configuration site Internet und kopieren Sie Ihren API-Schlüssel, indem Sie auf die Schaltfläche Copier la clé API klicken

- Nachdem Sie den API-Schlüssel kopiert haben, fügen Sie ihn in dieses Feld in Ihrer PrestaShop-Admin-Seite ein und klicken Sie auf Plugin aktivieren

- Sobald Sie sich angemeldet haben, klicken Sie auf Encaissements
-
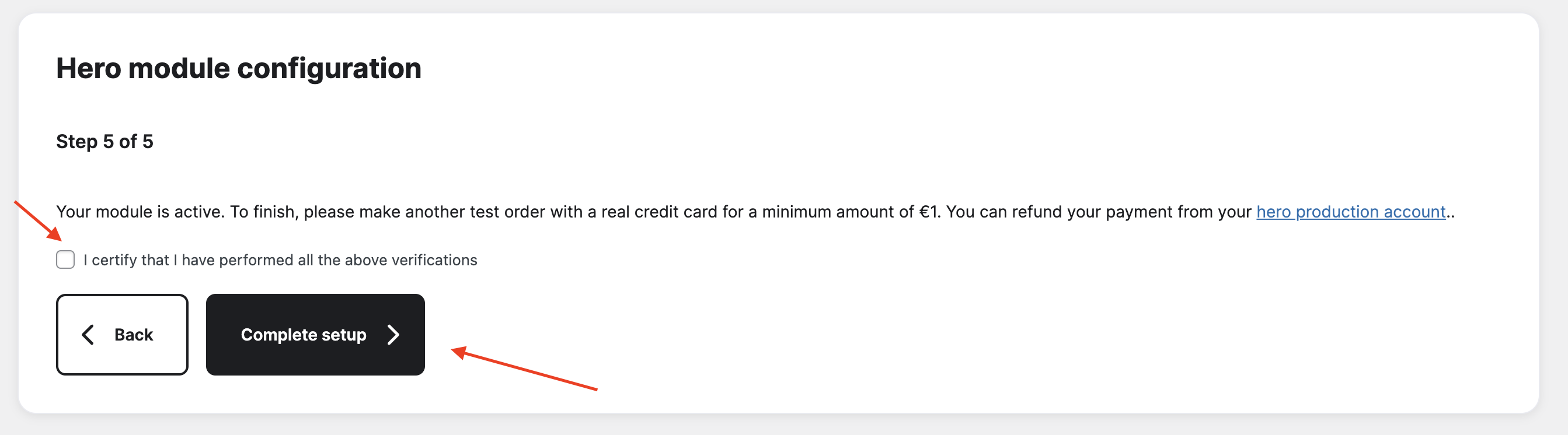
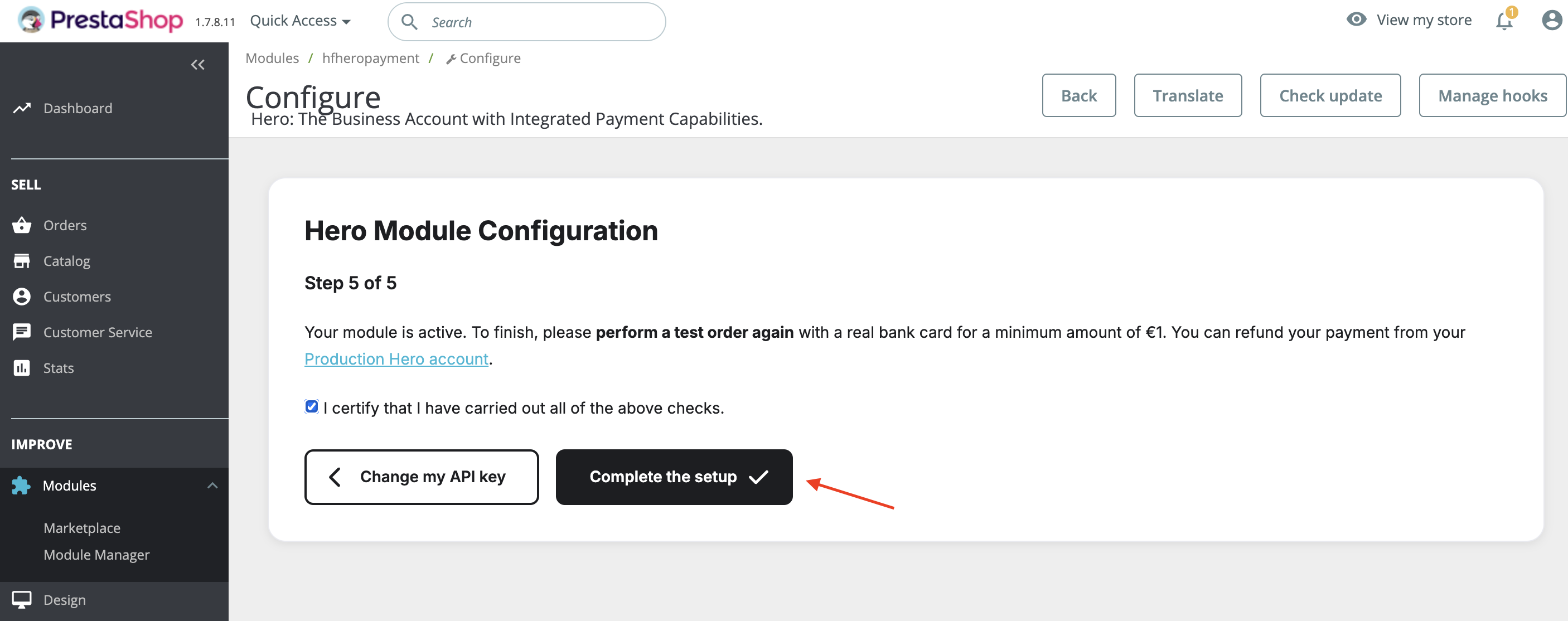
In Schritt 5 aktivieren Sie das Kontrollkästchen - Ich bestätige, dass ich alle oben genannten Überprüfungen durchgeführt habe und klicken Sie auf Setup abschließen

-
In Schritt 5 aktivieren Sie das Kontrollkästchen - Ich bestätige, dass ich alle oben genannten Überprüfungen durchgeführt habe und klicken Sie auf Setup abschließen

Schritt 6: Zahlungsanzeigereihenfolge konfigurieren
-
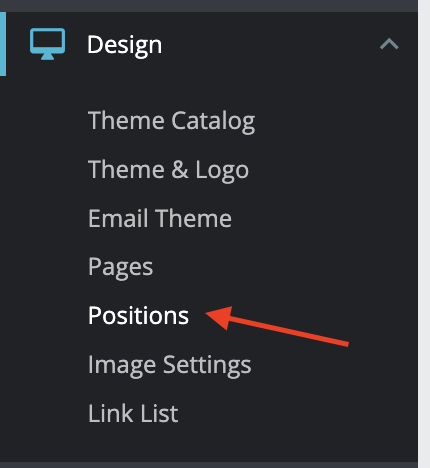
Jetzt können Sie die Anzeigereihenfolge Ihrer Zahlungsmethoden wählen. Gehen Sie dazu zu Design und klicken Sie auf Positionen

-
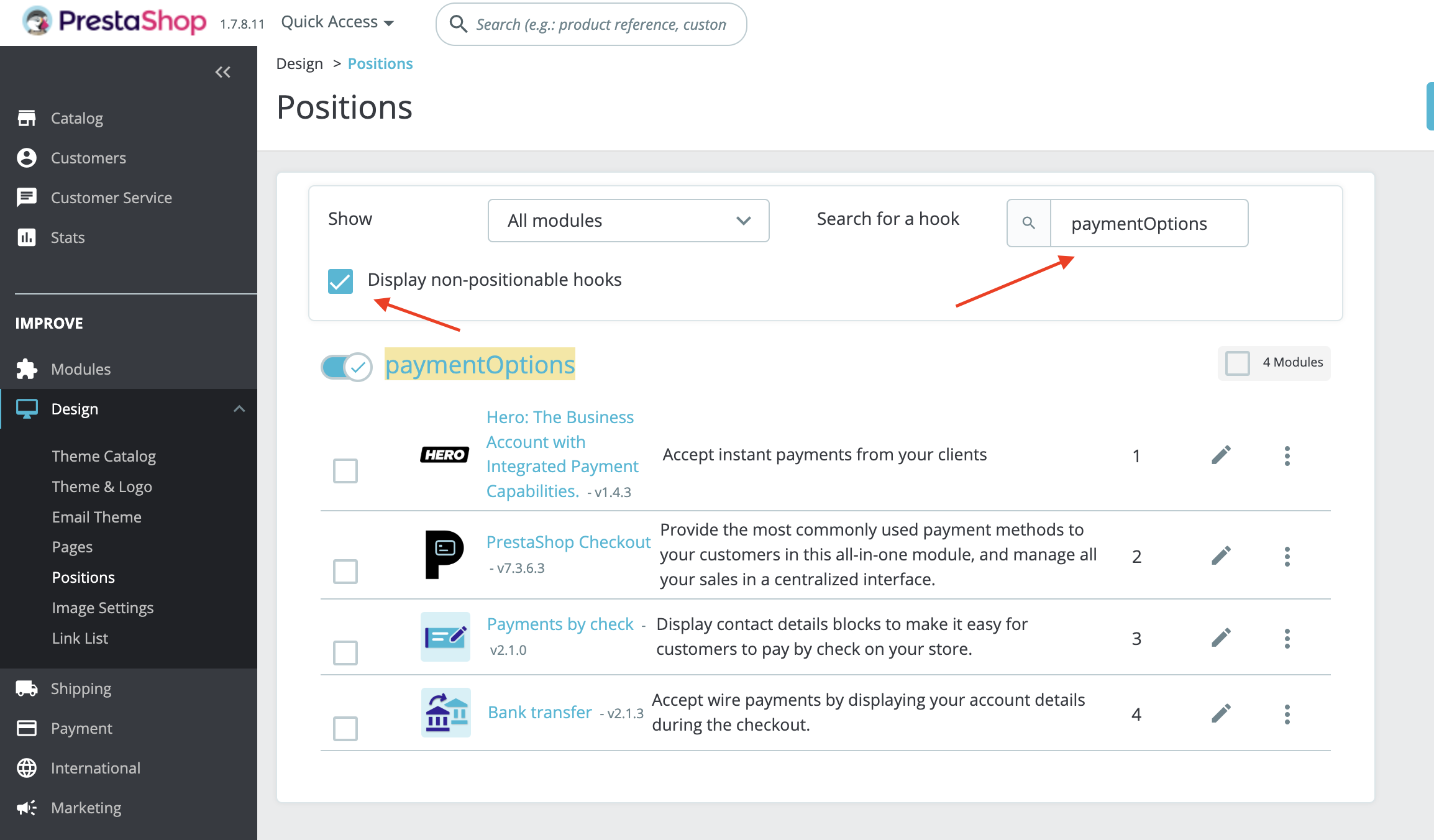
Aktivieren Sie das Kontrollkästchen - Nicht positionierbare Hooks anzeigen und geben Sie paymentOptions in Nach einem Hook suchen ein, um die gewünschte Position der Hero-Zahlungsmethode auf der Zahlungsseite zu ändern

-
Klicken und ziehen Sie Hero an die gewünschte Position. So wird es aussehen, wenn Hero an erster Stelle steht